Visual Design


































































I teach Visual Design in the Interaction Design Program at California College of Art.
I will be posting some of the slide decks from my lectures here. I have collected resources and answers to student questions as well.
QUESTIONS STUDENTS ASKED:
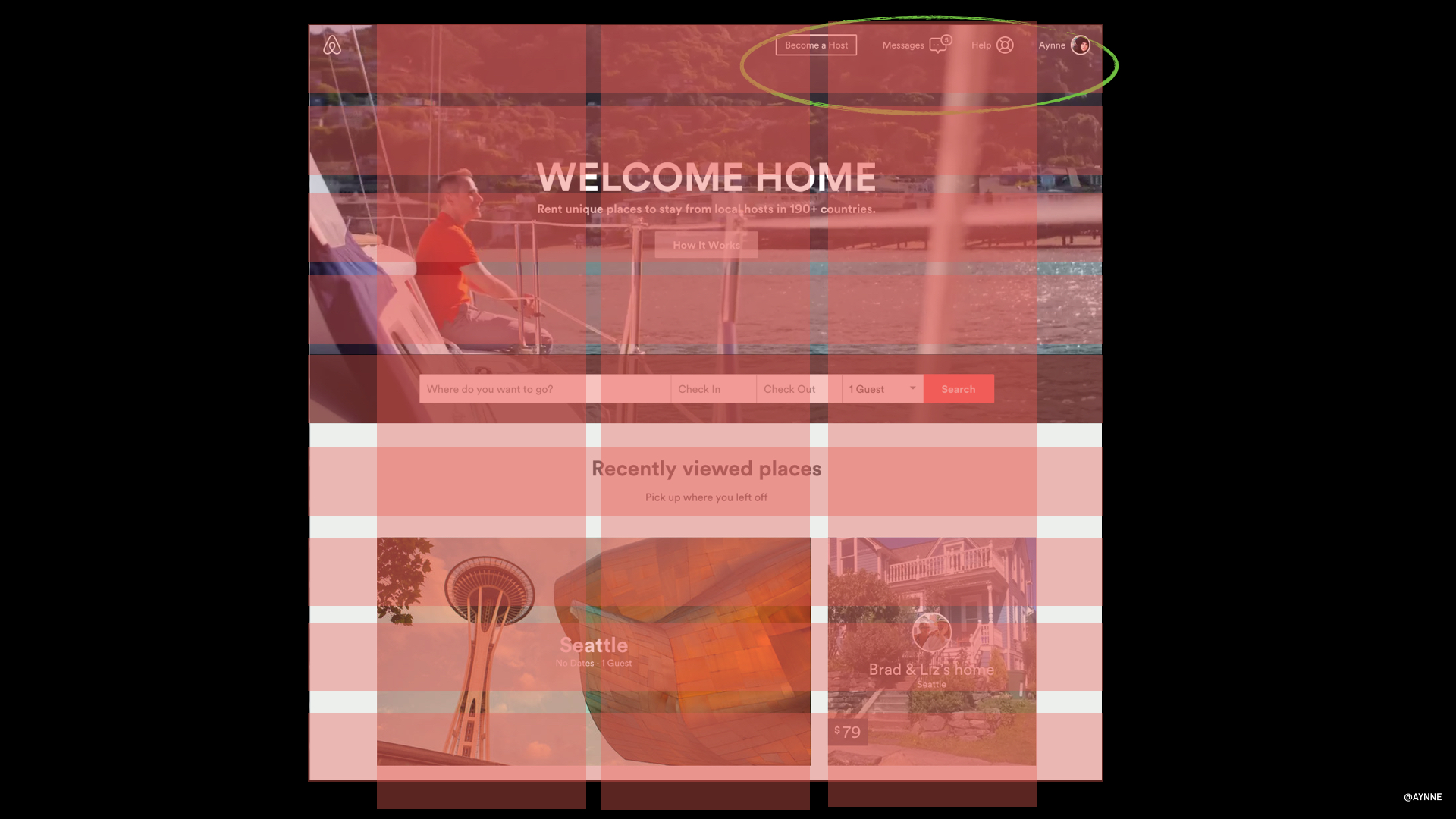
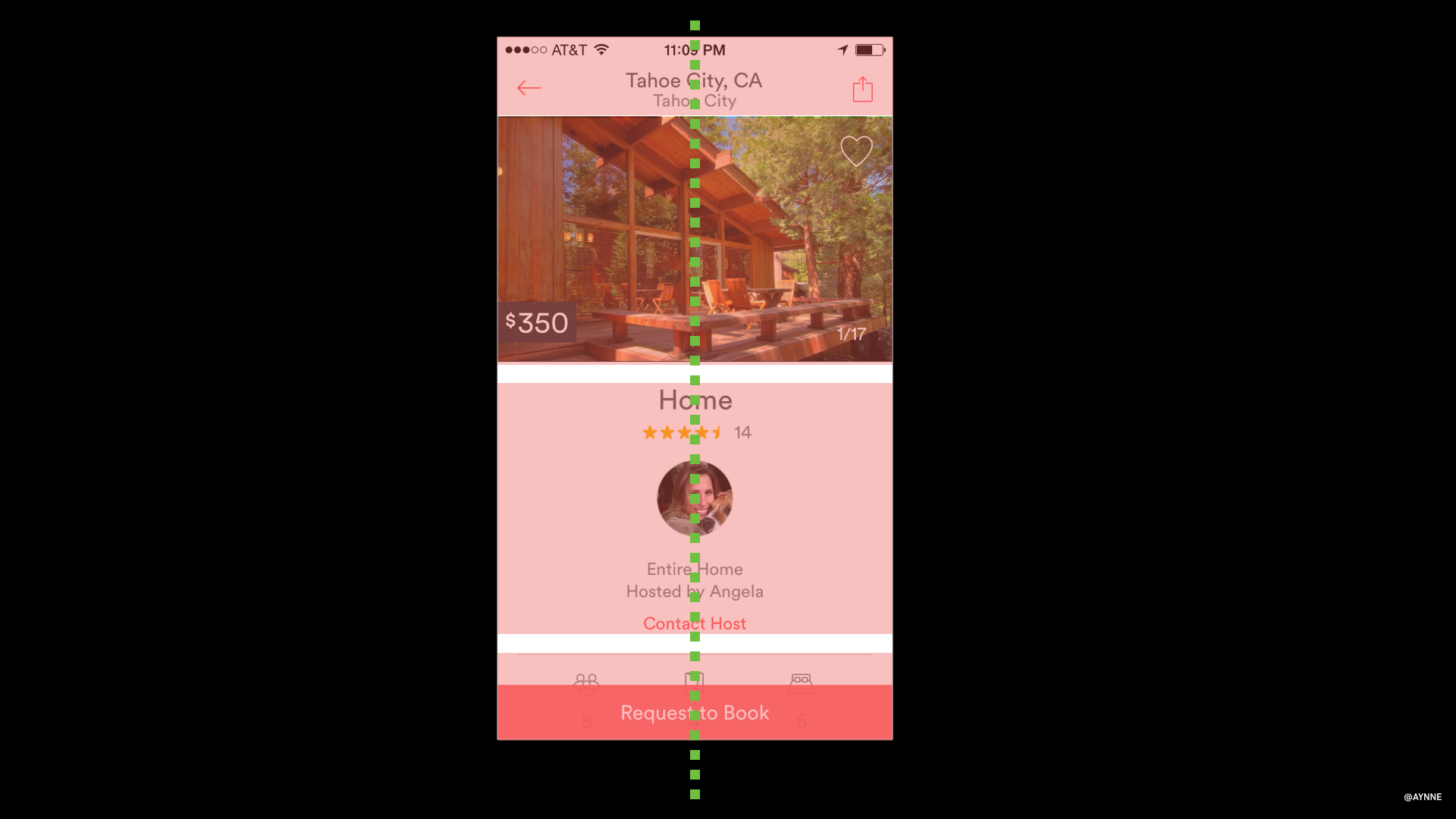
1). Where can I learn more about grids?
I have a lecture on grid and responsive web sites stay tuned I will post that soon.
http://www.sitepoint.com/grid-based-layouts-101/
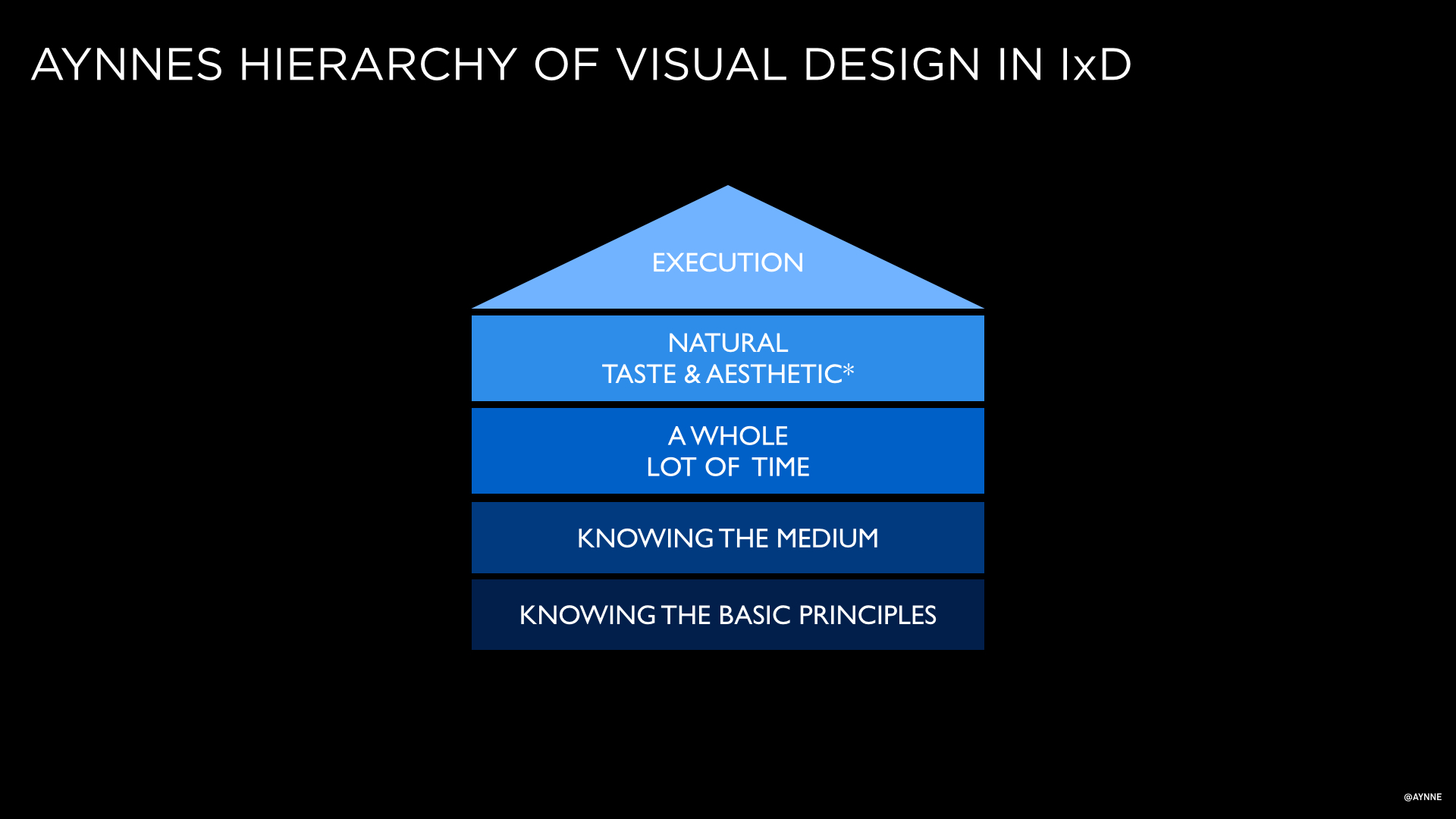
Info on hierarchy here:
http://webdesign.tutsplus.com/articles/understanding-visual-hierarchy-in-web-design--webdesign-84
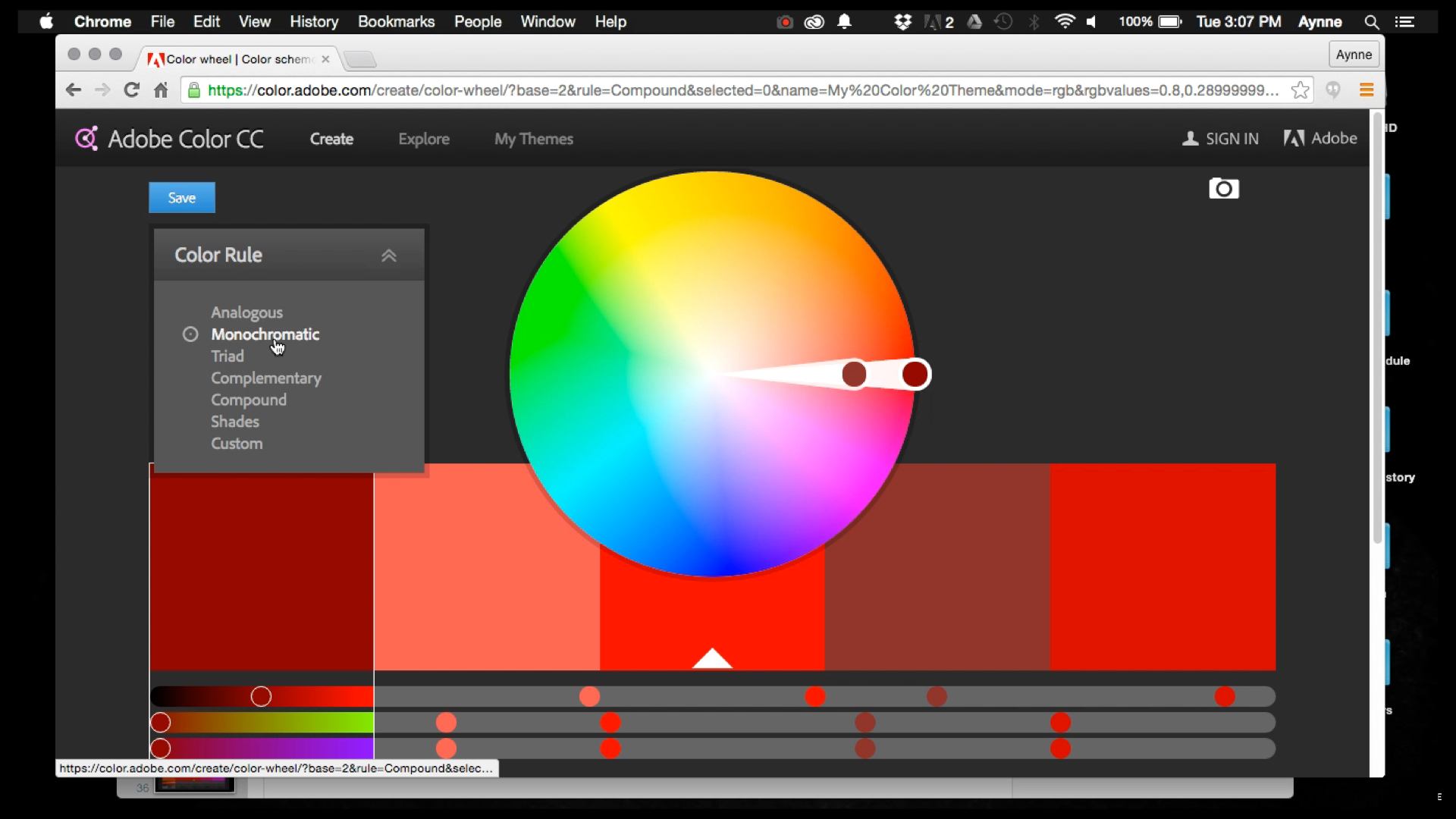
2). How do I choose color?
I'll be discussing color in an upcoming talk called The Construct of Color.
Random note: Keep in mind, when designing for the web you don't need to worry much about color because computers and monitors can handle millions of colors. However, different processors and screens handle color differently. If you are designing for devices (other than your basic smart-phone or tablet) don't assume the device can handle Millions, Thousands, 256 or even *gasp* 15 colors. When designing hardware, always talk to your dev/engineering team first before getting too deep into selecting color. In fact, you should be talking to your dev/engineering team all the time.
http://www.sitepoint.com/color-theory-101-2/
http://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/
3). What tools should I use?
I'll be talking about great tools for prototyping in my The World of Prototyping lecture.
Bohemian Sketch, Illustrator, Photoshop, Invision and Keynote are the applications I use everyday.
https://backend.bohemiancoding.com/store/edu/
http://www.invisionapp.com/redeem/s/17166
4). What's the difference between a Typeface and a Font?
A typeface is a family of fonts, a font is a specific weight and size of a typeface. In web and application design you will mostly hear people refer to typeface as "fonts". I am not sure why but, this is probably because in many software applications type selectors are labeled font and CSS uses "font" to refer to type.
And also some synonyms frequently used: Logo/mark, stroke/border because code.
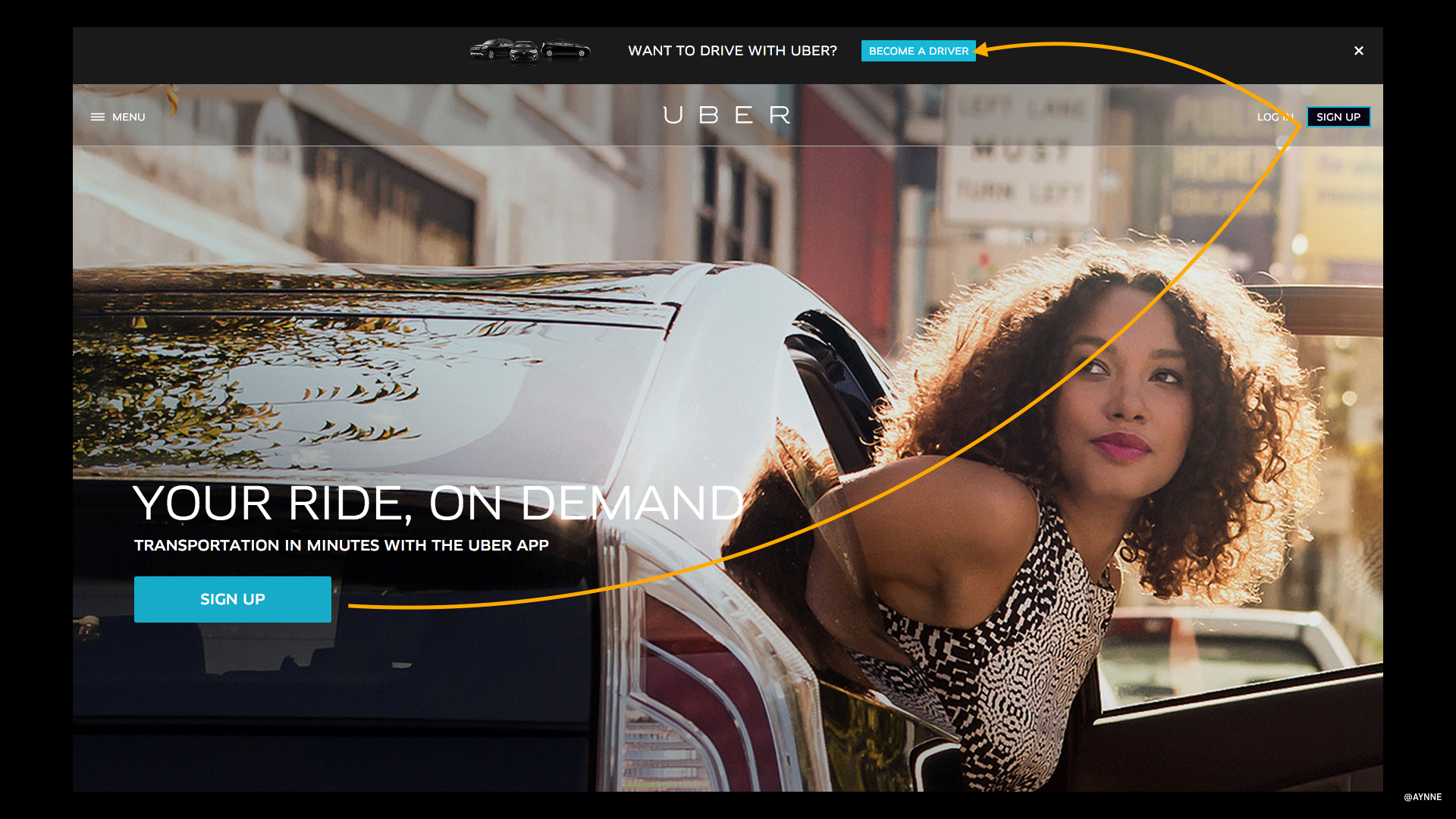
5). When do you prioritize aesthetics with usability?
They go hand in hand. Color, size, placement, hierarchy, layout should enhance not compete with usability.
Obviously, designing something for a consumer is very different than designing for task optimization.
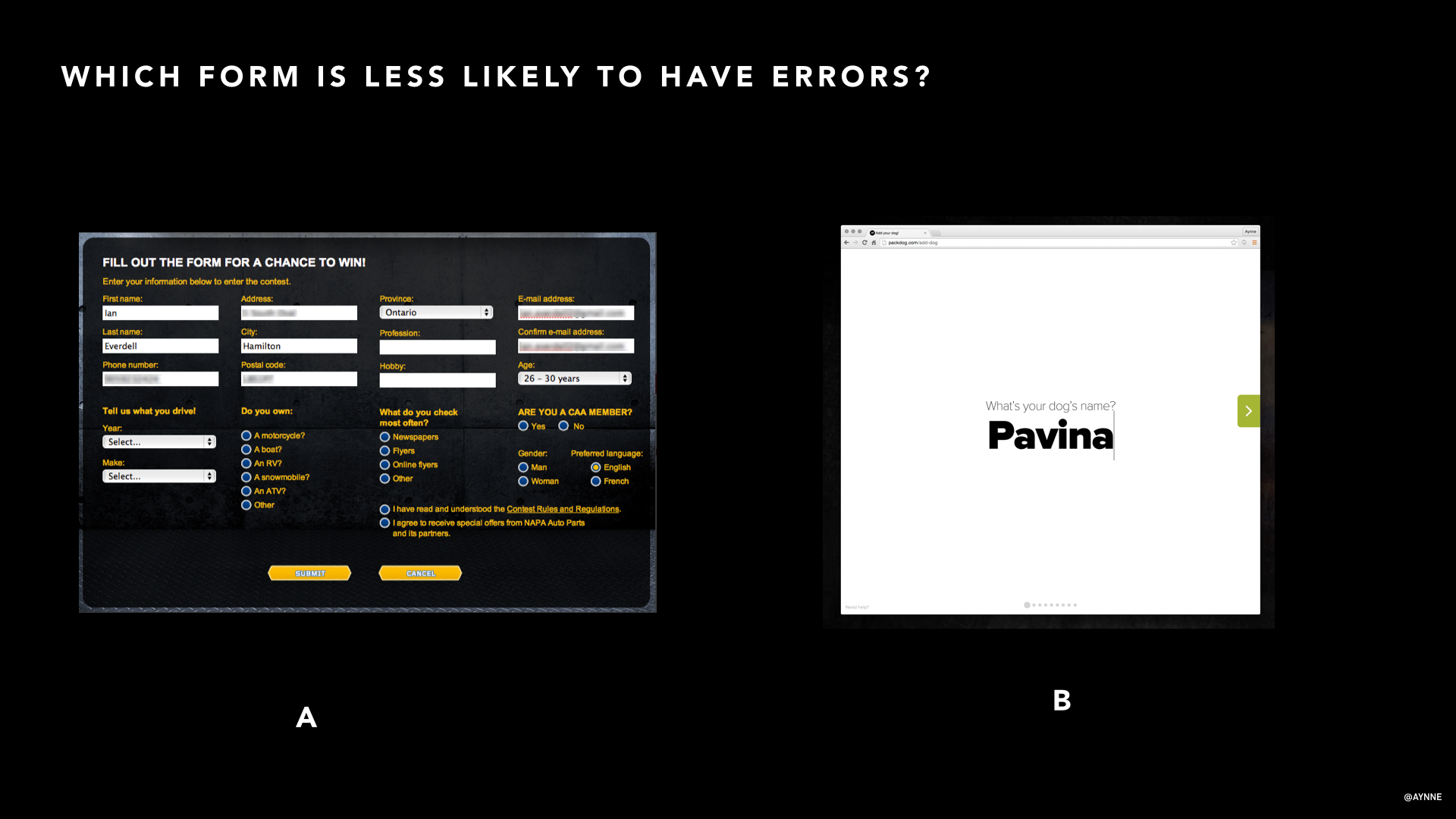
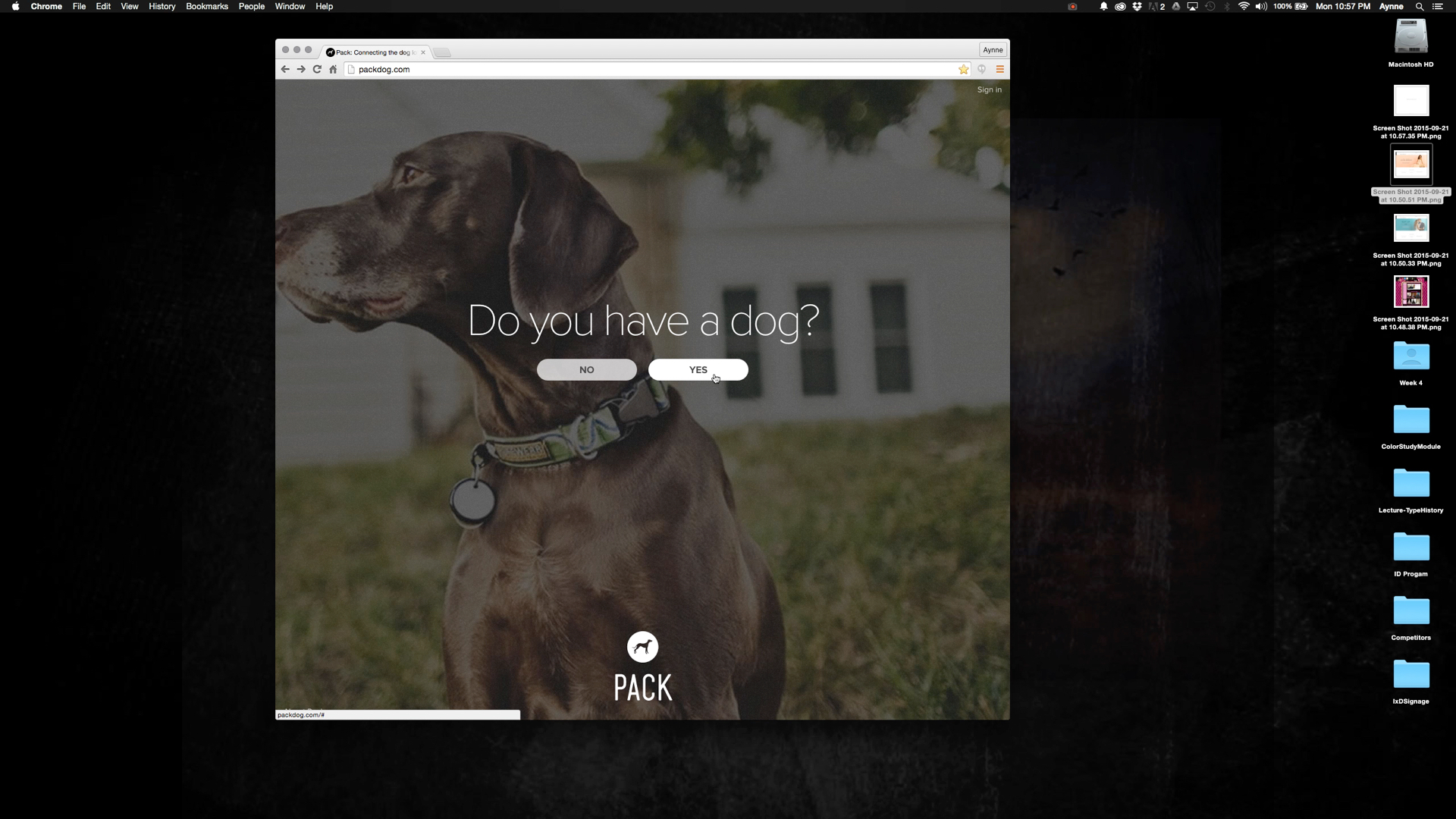
For example, you would not design forms fields in a wizard for a frequent task on the UI of a customer service rich internet application used by a customer service representative (unless you are cruel and hateful).
You might break up a form in smaller chunks, however when you are designing input fields that have validation that requires a server call and you want to make error correction and control easy for a new consumer. Example: creating a user-name and password for a new account. This involves checking to see if this username or email is already in the database depending on what is being used as an unique I.D and you would want to have the user chose a new id or recover their old one before moving on to the next field. There are some simple tricks that look great and enhance usability so the user need never know of the complexity or that there even was an error depending on how elegantly the ui is designed.
Ah, forms. This is a topic for another time.
7). When/Why would you use different typefaces?
It depends on many factors:
Brand:
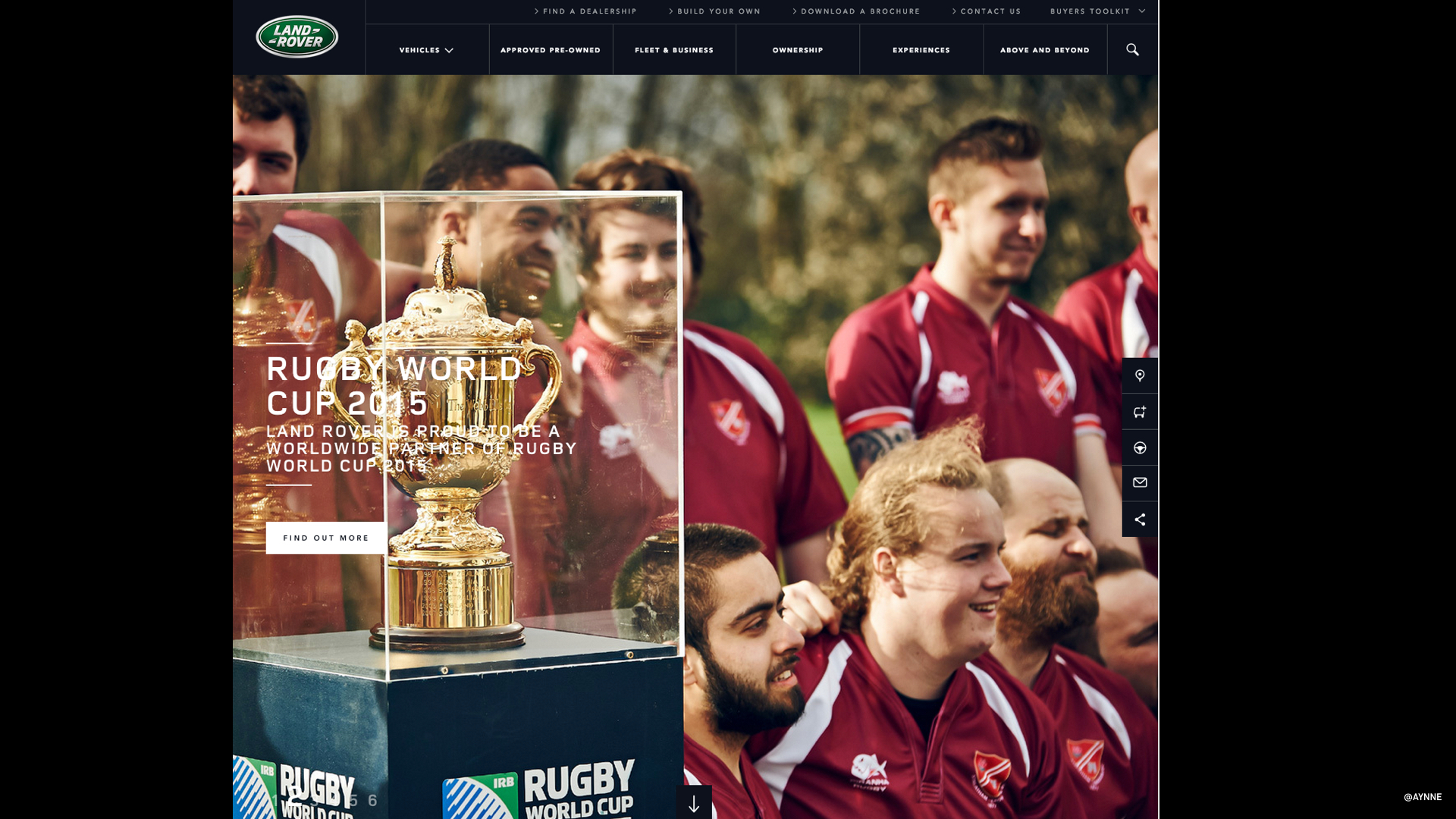
First determine if there is a current brand digital style-guide. Most brands have already thought about how their brand extends to the digital medium and to devices and other medium (and if they haven't, I can help them do that ;-) ). If not, carefully consider the current style and ask:
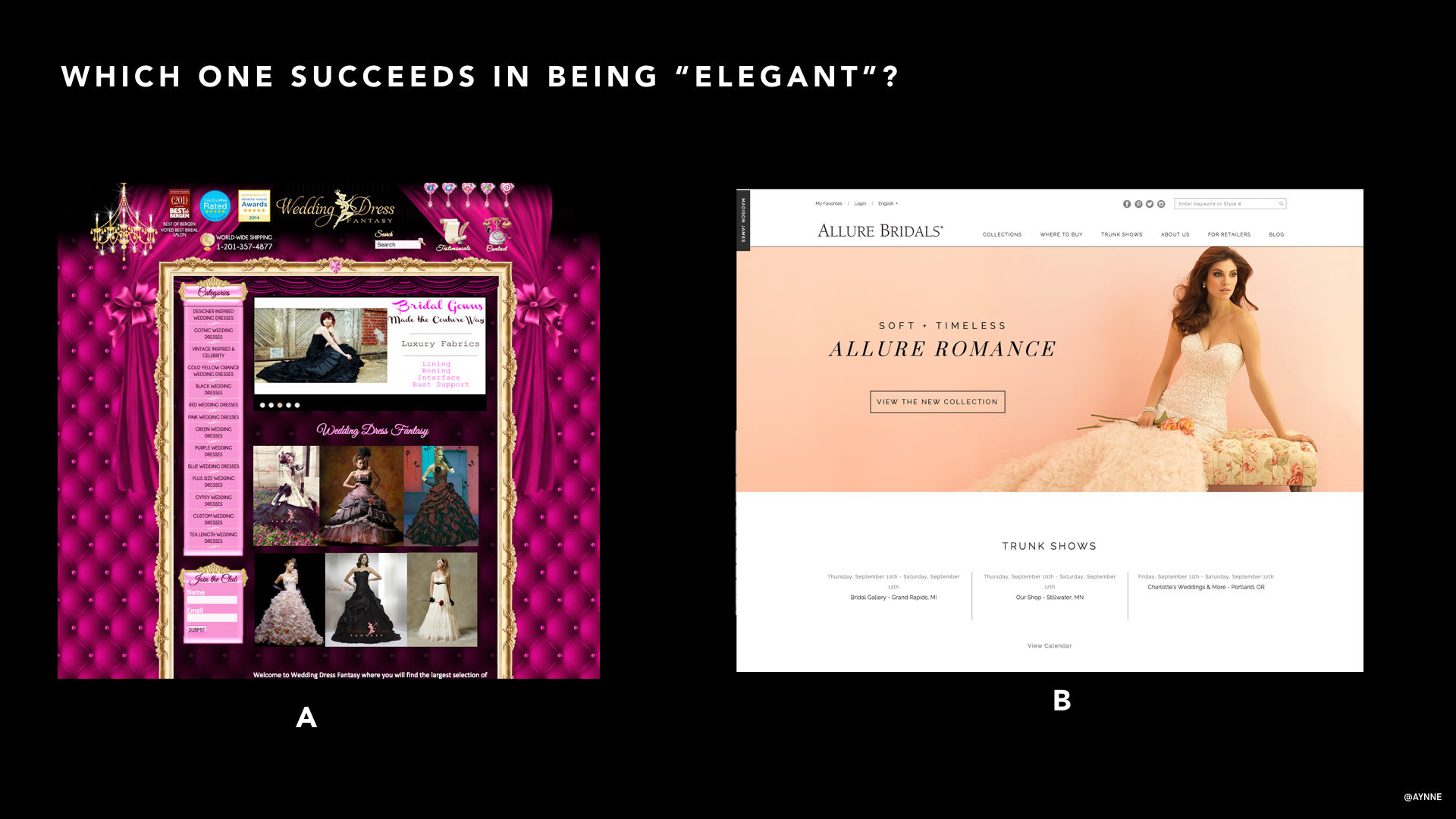
What overall look are we trying to convey?
Sophisticated? Urban? Conventional? Hip? These lend themselves to a very different style for key typographic elements like Headlines, and Headers. One should never go crazy on the type to to the work of driving the visual style. Body type should be legible first and only.
I will be talking about this extensively in the upcoming Creating the Digital Brand lecture.
Some inspiration: http://mediaqueri.es/
More on Typography here: http://www.sitepoint.com/typography-101/
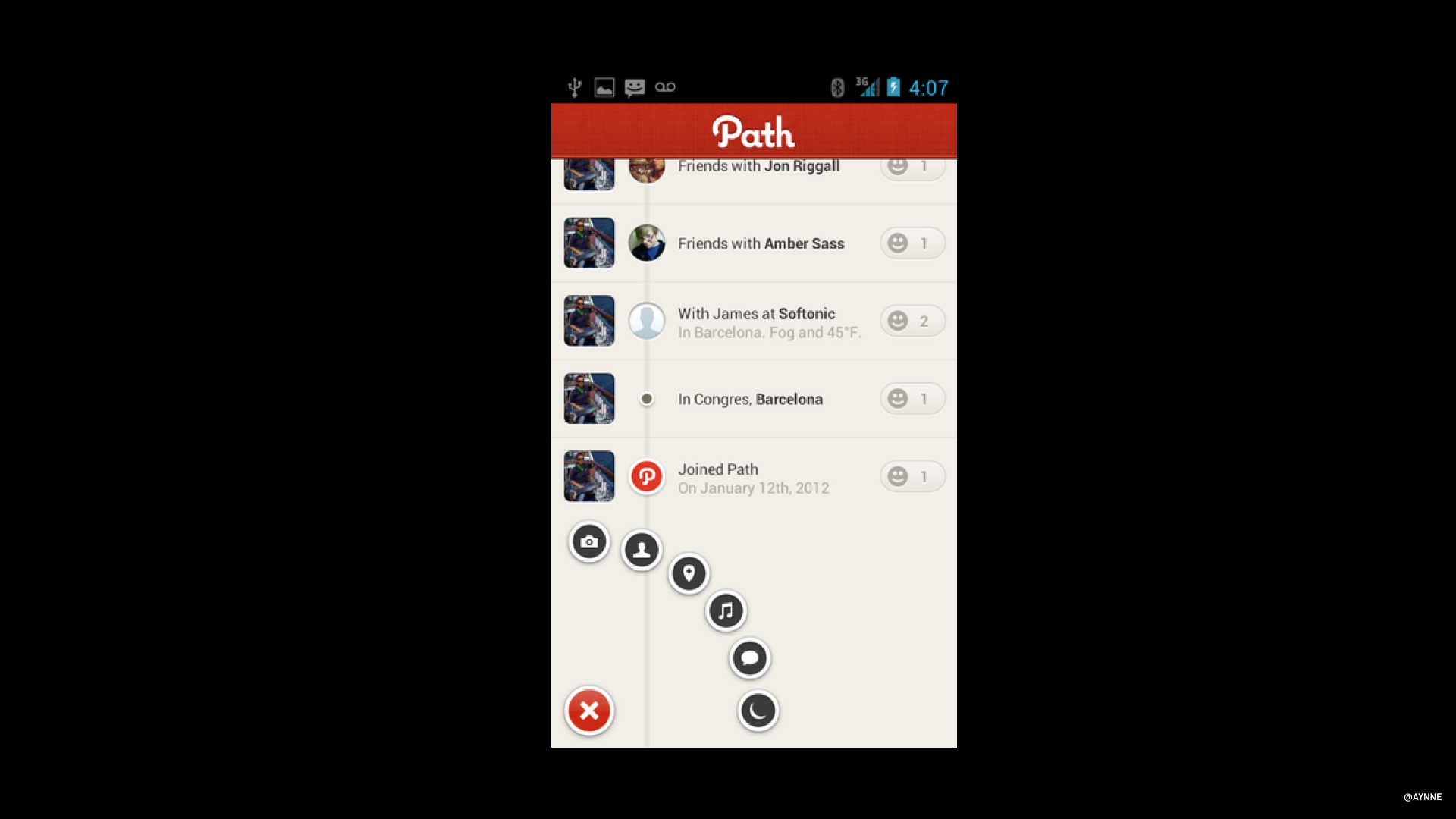
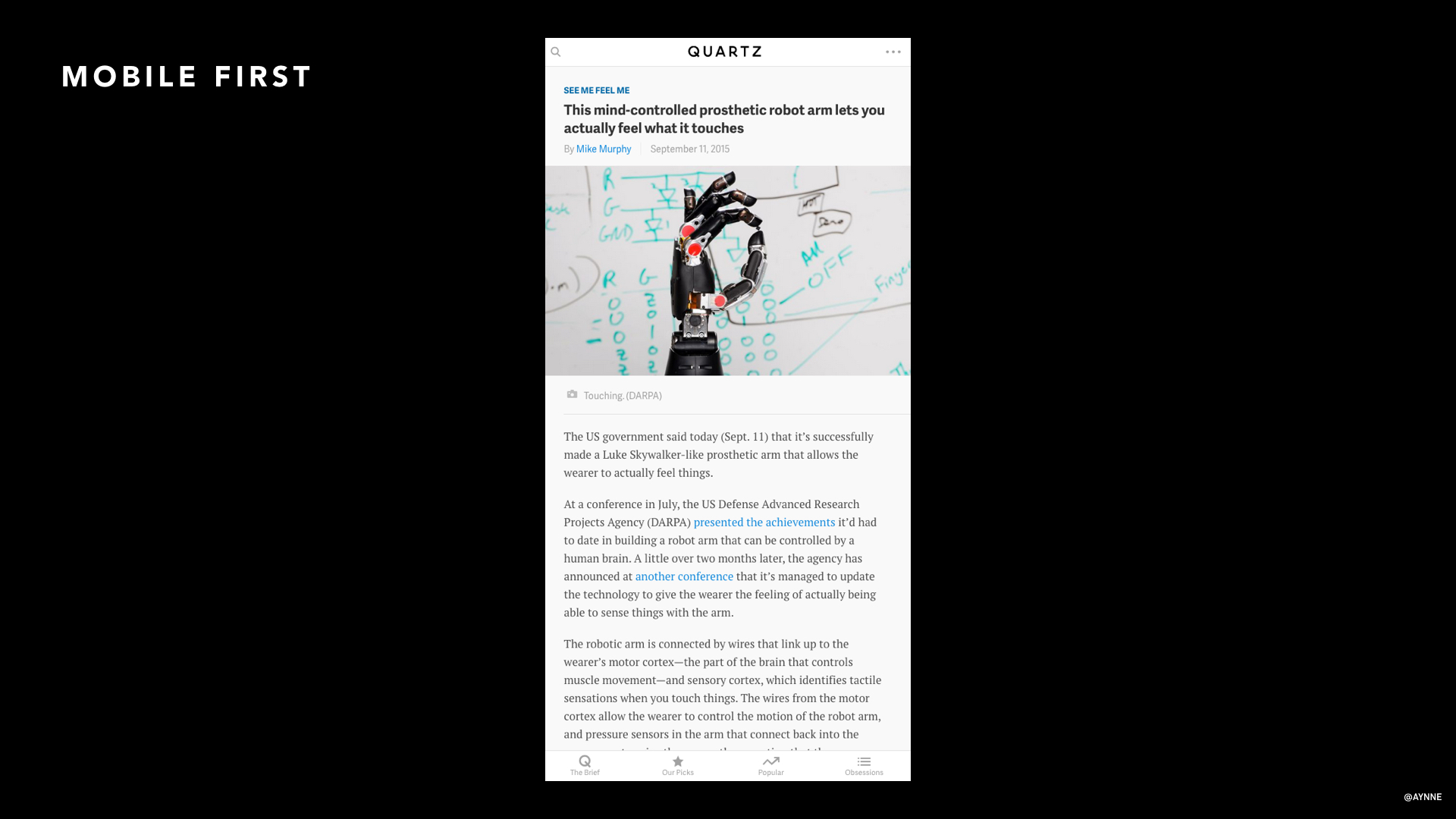
What screen size are you designing for? What is your medium and what is the context?
What looks good on the web might not look so great on mobile. What works on a tablet might not work on a watch. Car touch screens require much larger and legible size. If you are designing for something tiny and under 7 pt aliased fonts actually work better. There are lots of variables to consider.
The most compatible fonts across all platforms are: Georgia, Palatino Linotype, Times New Roman, Arial, Trebuchet MS, Verdana, Courier New.
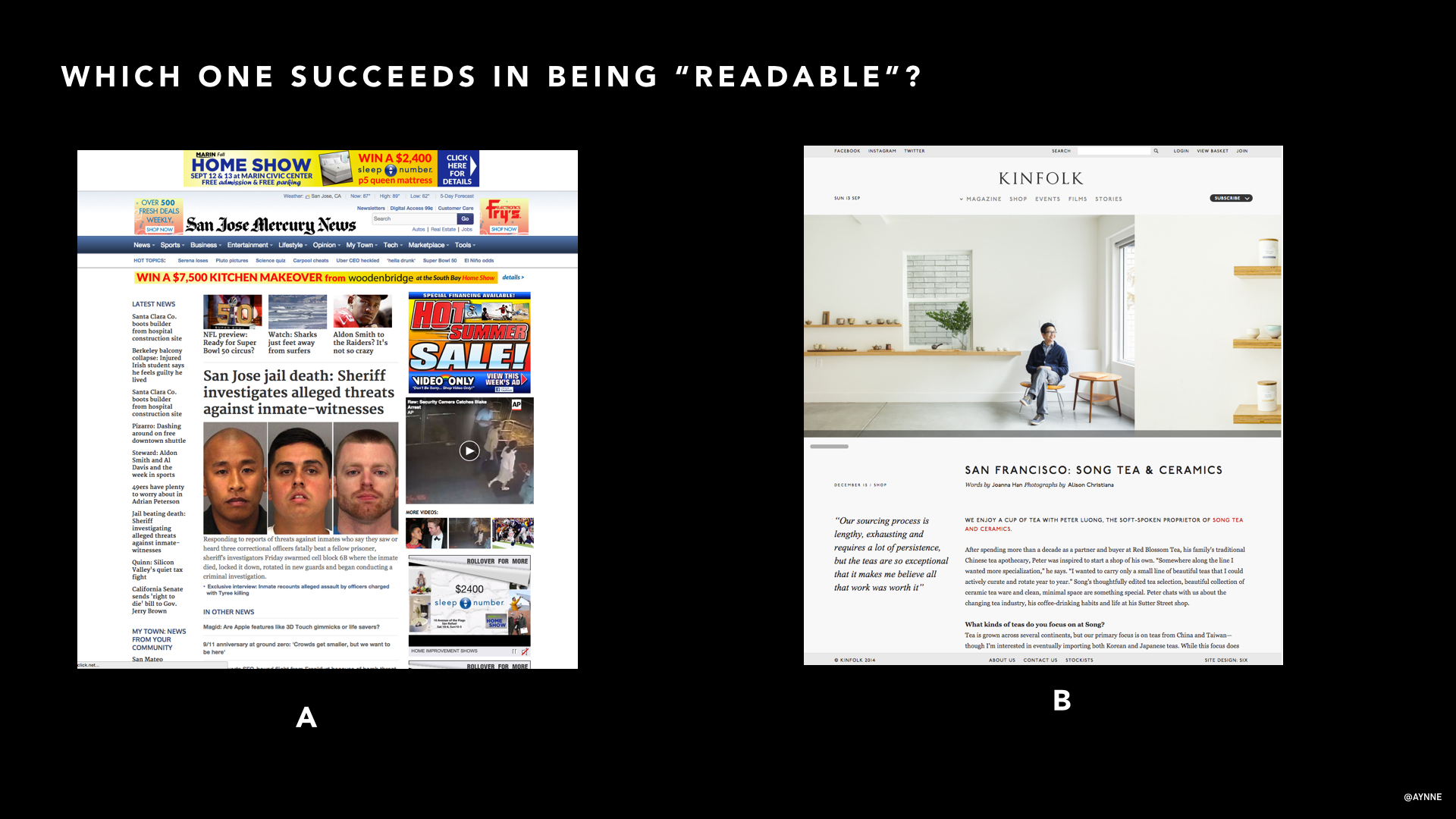
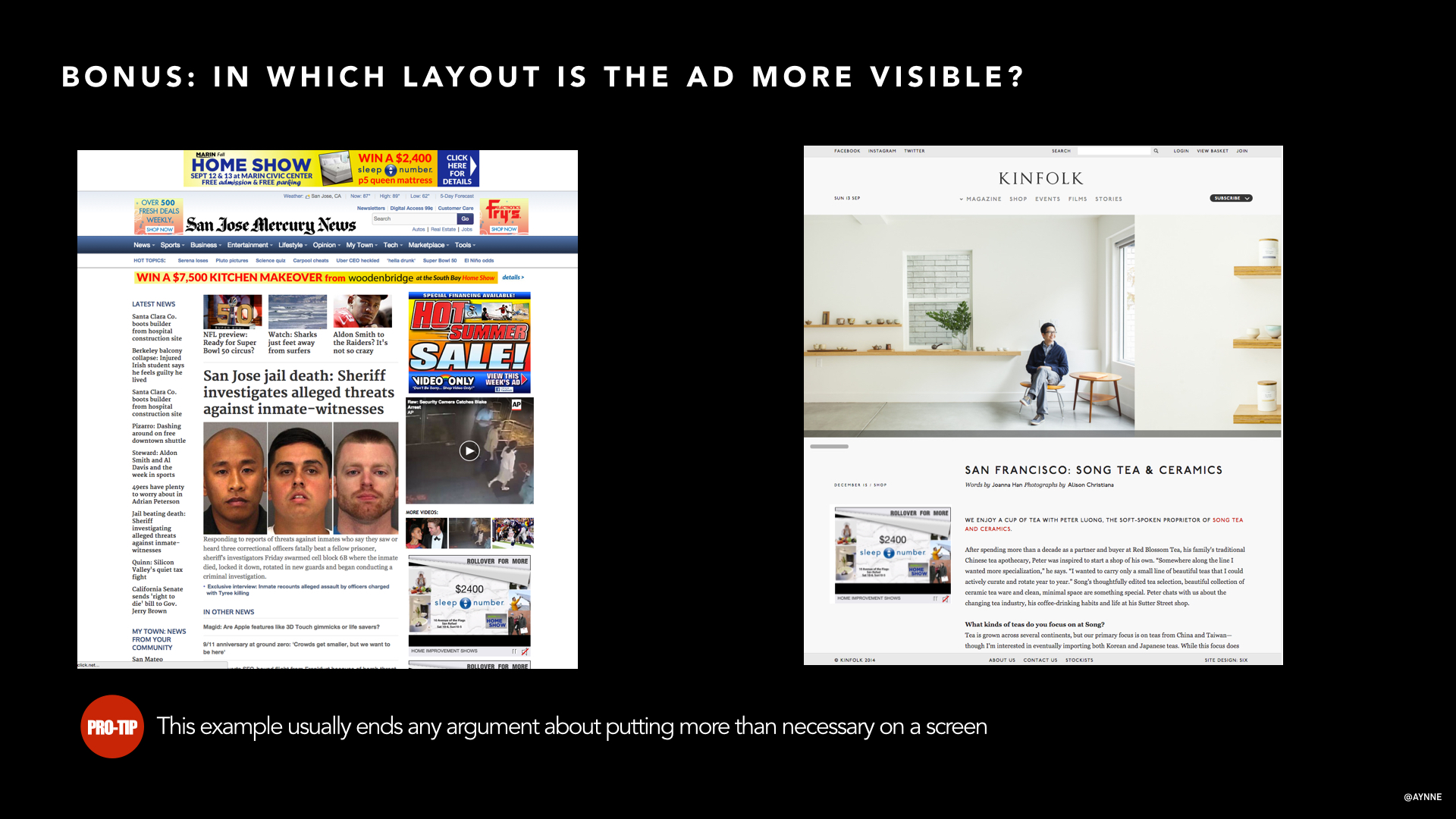
Generally, UI, form labels and help text should use a highly screen-legible san serif font like Arial, Verdana, Trebuchet or Tahoma. Tahoma and Verdana is slightly wider, Trebuchet is slightly more condensed. For experiences optimized for reading, do your readers eyes a favor and stick with well crafted serifs Times New Roman, Georgia, Baskerville are easy on the eyes for dense copy. There are LOTS of choices out there. https://www.google.com/fonts
And please, for love of humanity, never, ever, ever use Comic Sans.
