Food for the Hungry
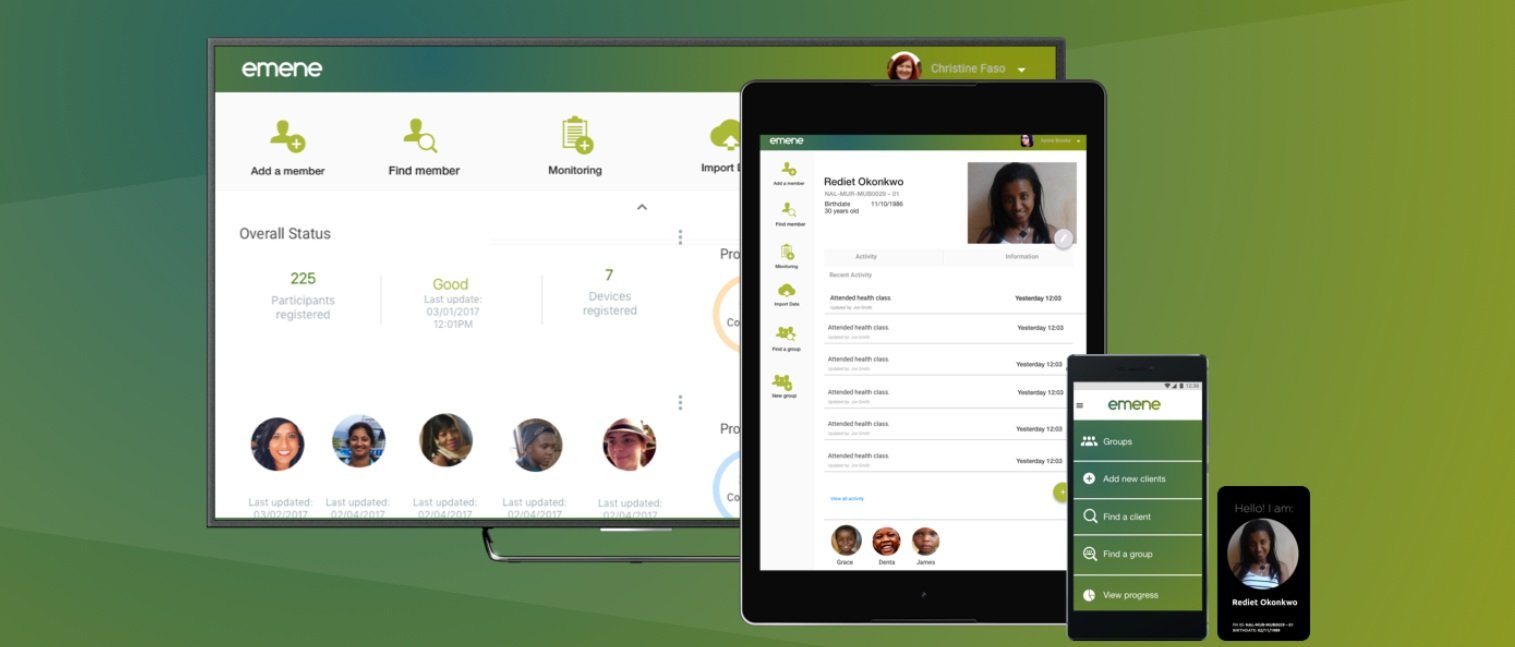
Emene is an ecosystem that allows FH to conduct client relationship management, service and supply deployment to regions in crisis, and overall measurement, evaluation.
Team communications and response deployment for humanitarian crisis situations
About the Product & Service
Emene is a system designed for FH (Food for the Hungry). Emene is an ecosystem that allows FH to conduct client relationship management, service and supply deployment to regions in crisis, and overall measurement, evaluation.
Emene aka; Xindicate is the white label version of this measurement & evaluation system for Global Aid providers. This service and digital system enables NGO field staff to enroll aid participants, distribute goods, money and services, track where aid is most needed, record activity, send metrics and evaluate program metrics.
This product launched in 2017 for use in Central Africa (Tanzania, Ethiopia and Democratic Republic of Congo as a beta pilot for Food for the Hungry in cooperation with USAID global NGOs.
Role: Service design, visual design, interaction design
The entire system is comprised of a desktop web service that shows program analytics, an android tablet application experience used for large scale client registration and crisis deployment and an android mobile application that allows for remote, ongoing client data collection and supply distribution.
Team leader using the cards to take attendance in Tanzania
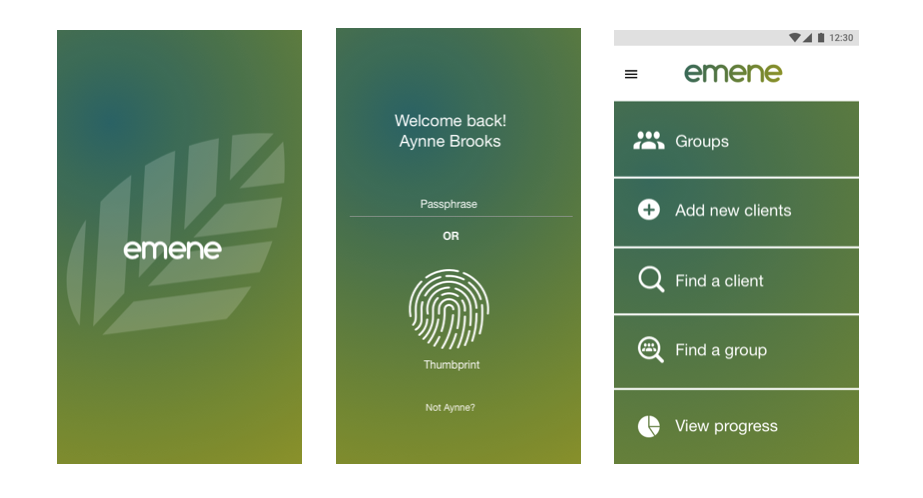
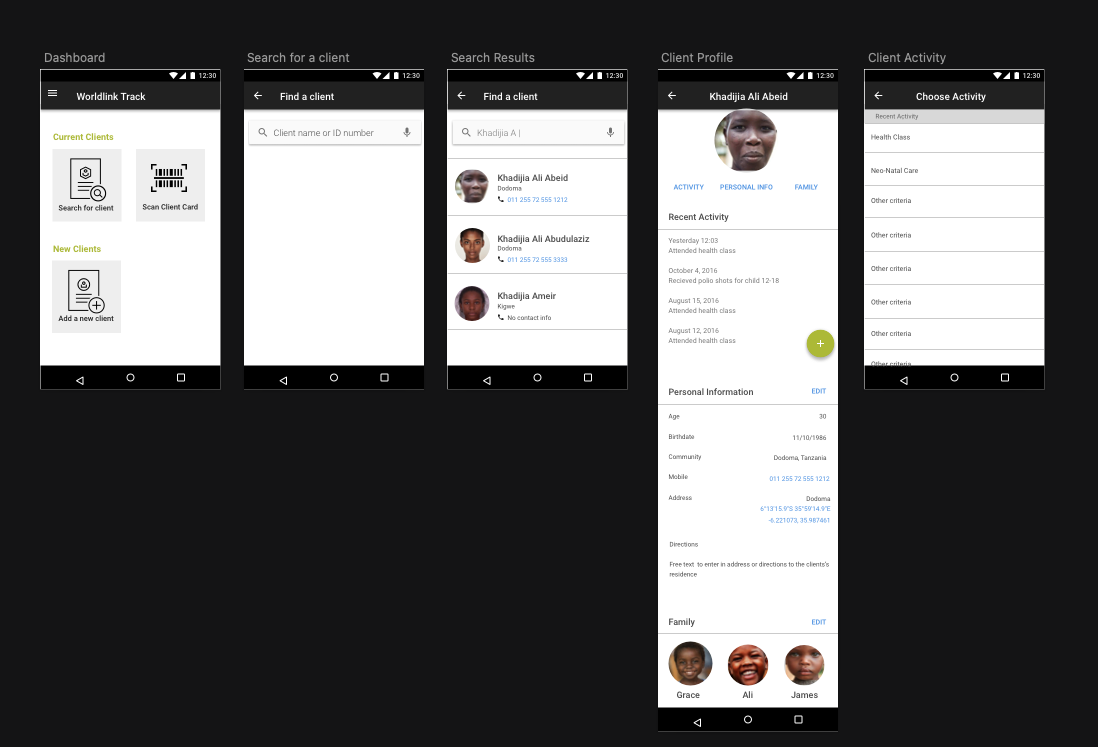
Create new client record flow (online and offline)
Search for client flow
How the system works
Users and touchpoints
Designers Archive
some very old projects I worked on
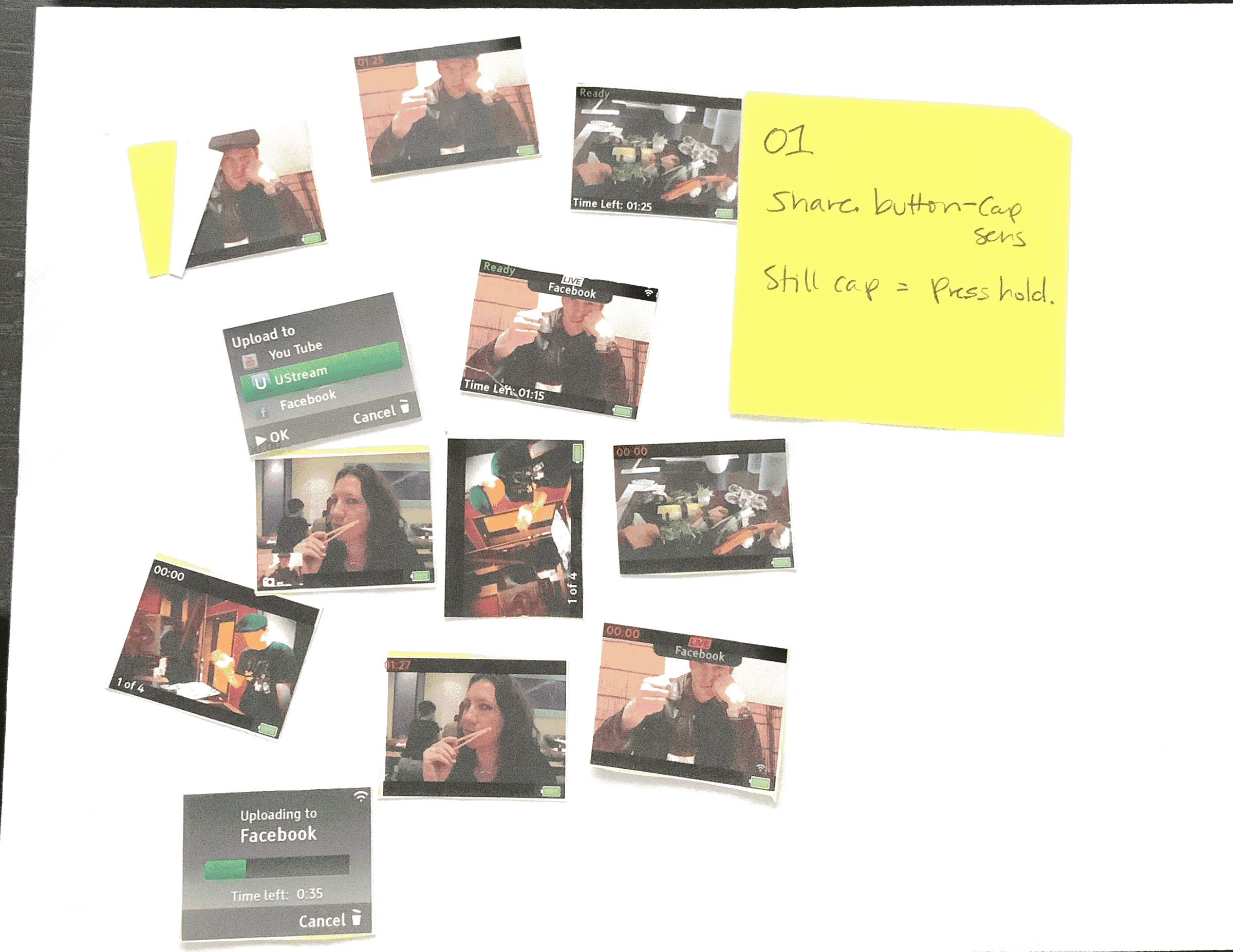
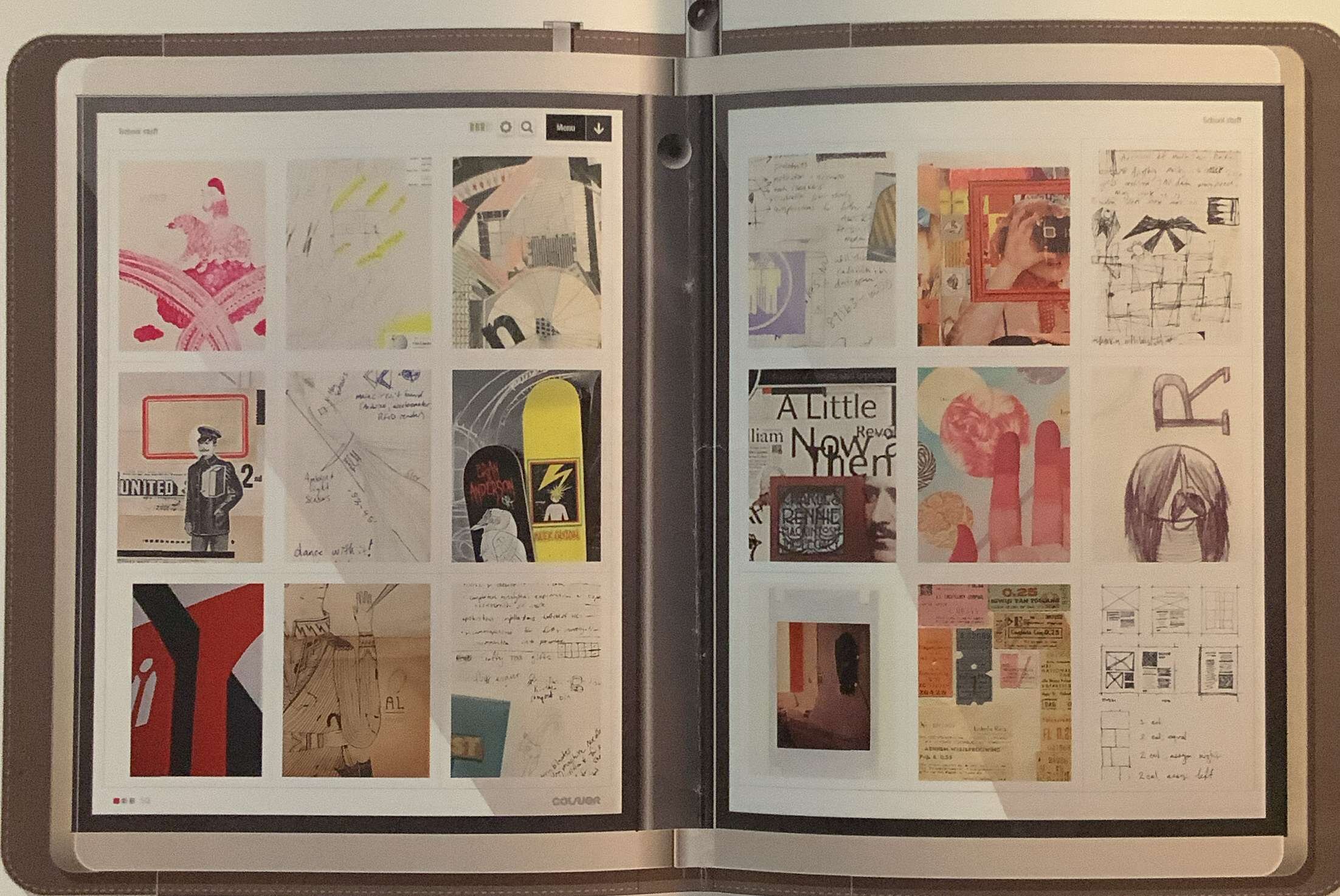
A recent move has prompted me to go through the five large storage boxes I have been keeping in a closet the past 15 years.
In it I found a treasure trove of old design work, printed documentation that I always meant to get shredded or recycled but did not ever get to it.
These are very old and the companies and products are long defunct or dramatically different.
It struck me as being interesting to see how the process of designing has evolved with the tools and technology that are available.
Here is a random collection of work that I have done over the years, mostly hardware/software design and in no particular order.
See even more older work on my Coroflot page.













Designing Interfaces 3
I wrote a book! It will be out soon.
The book I co-wrote will be available soon.
MS Customer Service Application
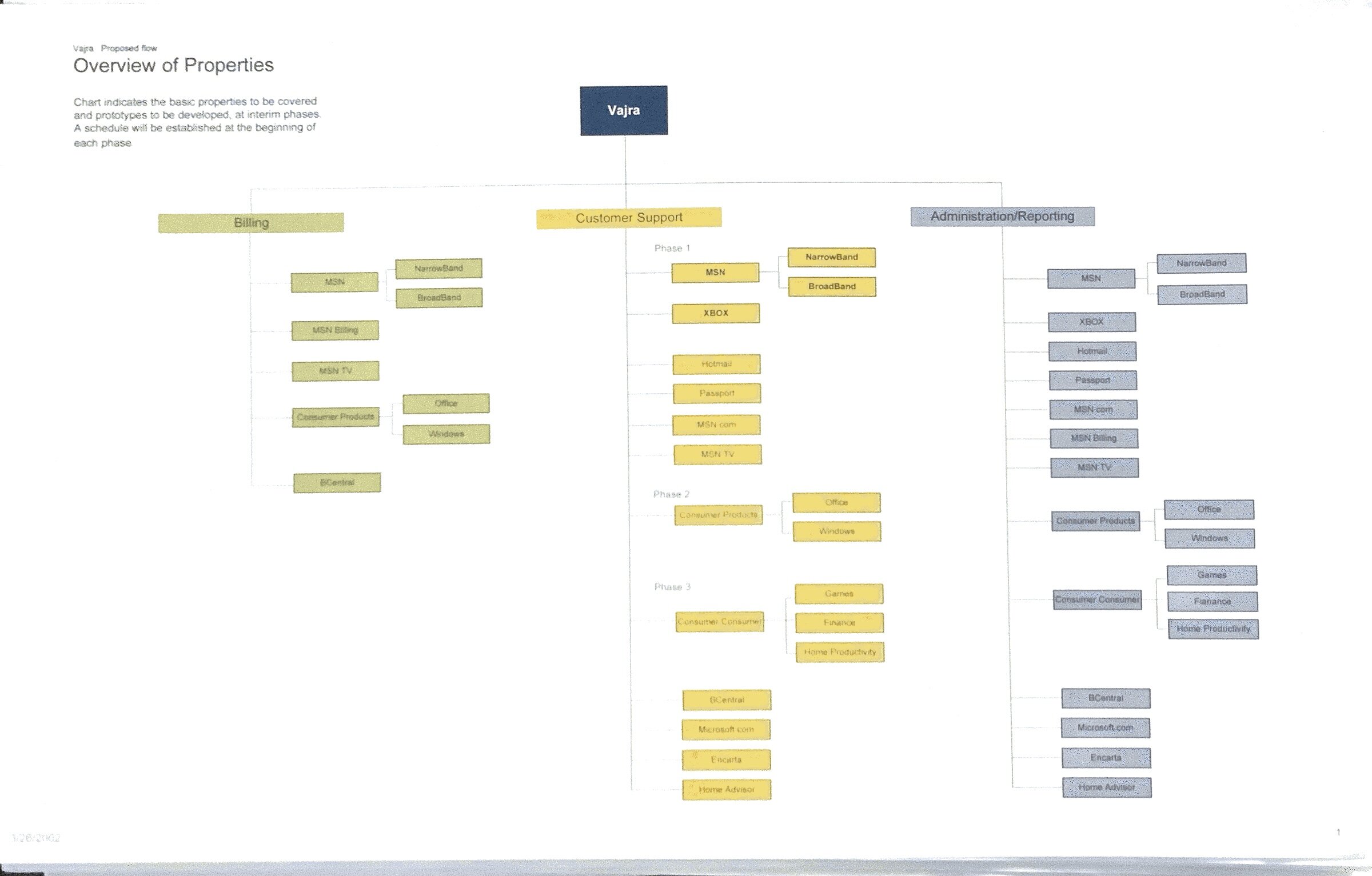
Information architecture for a customer service application
Simplifying information to deliver better customer service
A past project I worked on while at Microsoft Consulting Services. This application was designed for customer service representatives servicing customers who had questions, were seeking technical support, or handling billing.
Team:
Christina Tzouras, Art Director
Aynne Valencia, Senior Product Designer
Jeff Smith, Project Manager
Celine Smith, Design Researcher
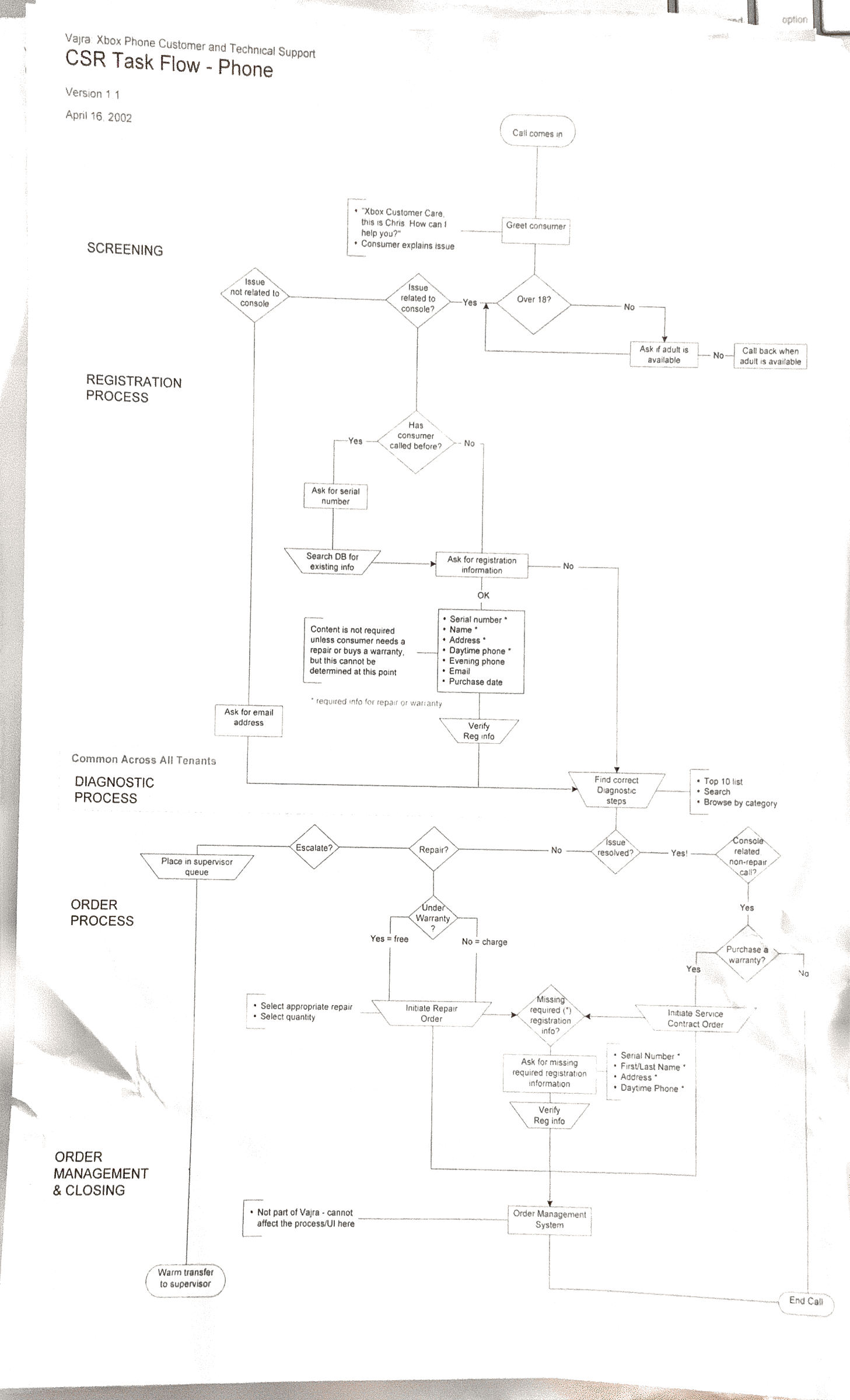
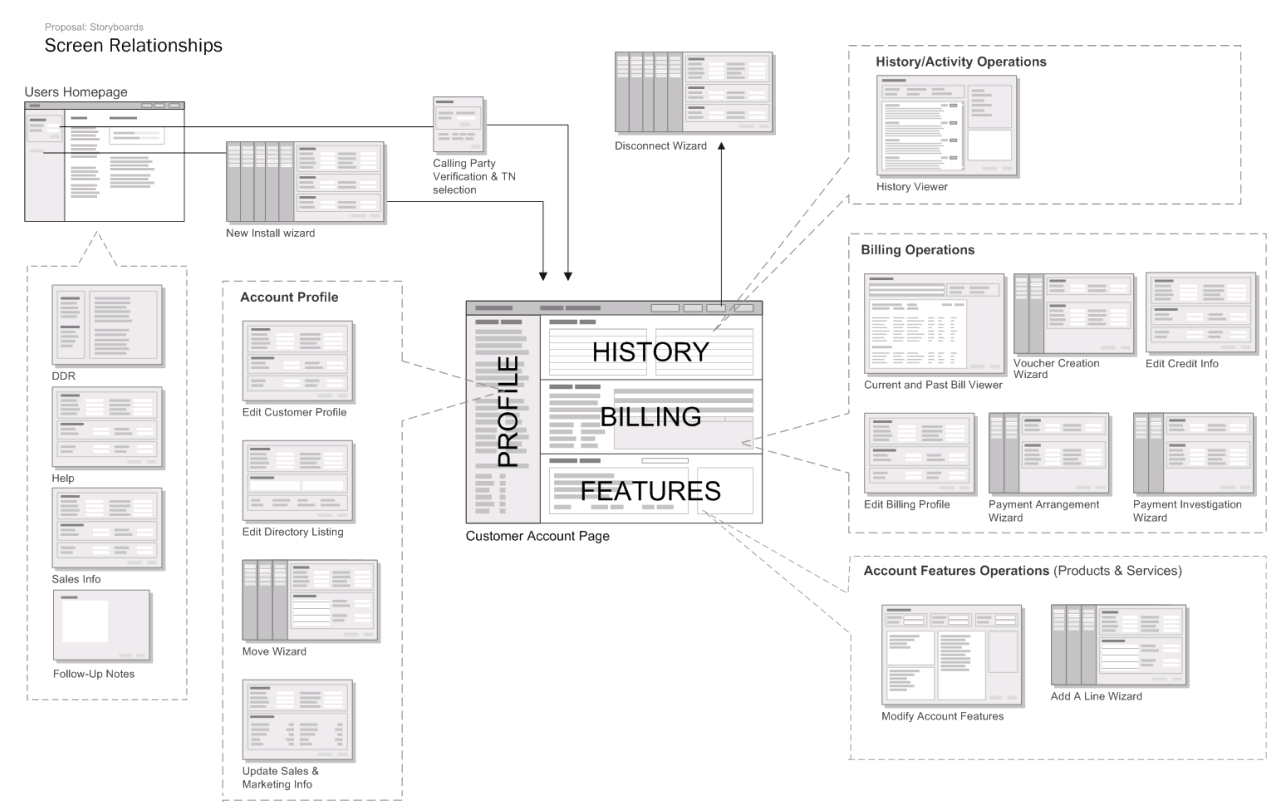
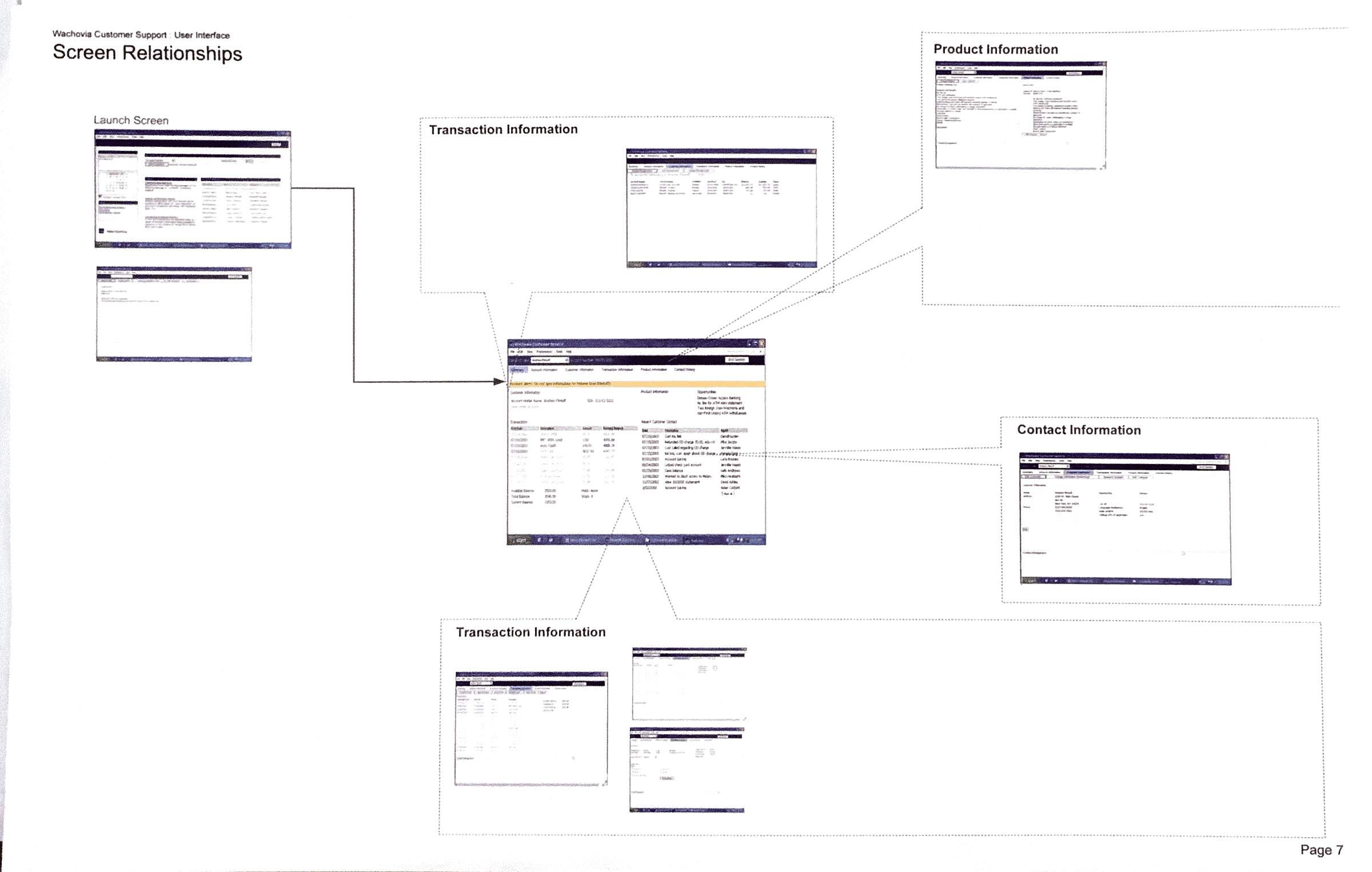
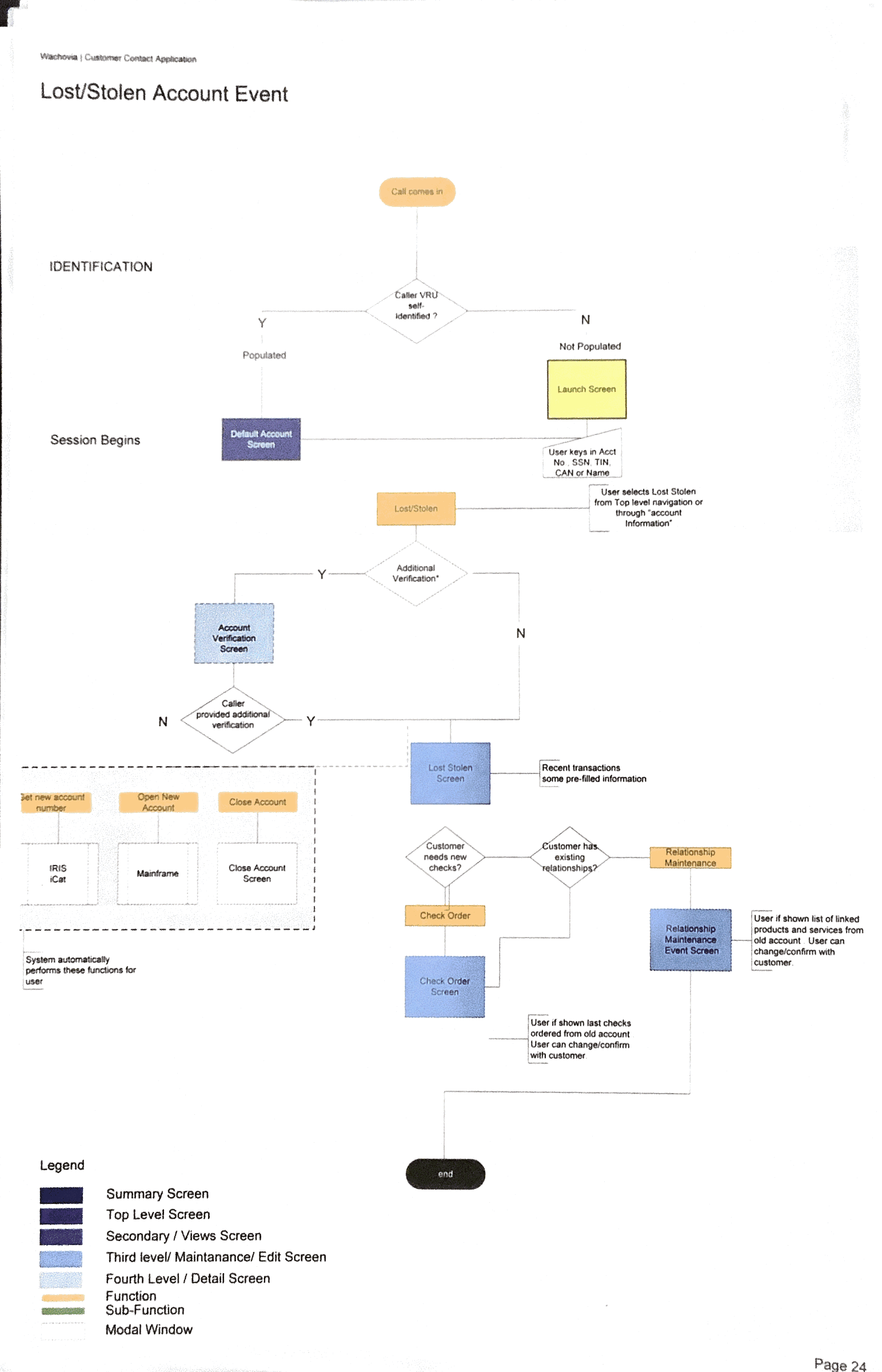
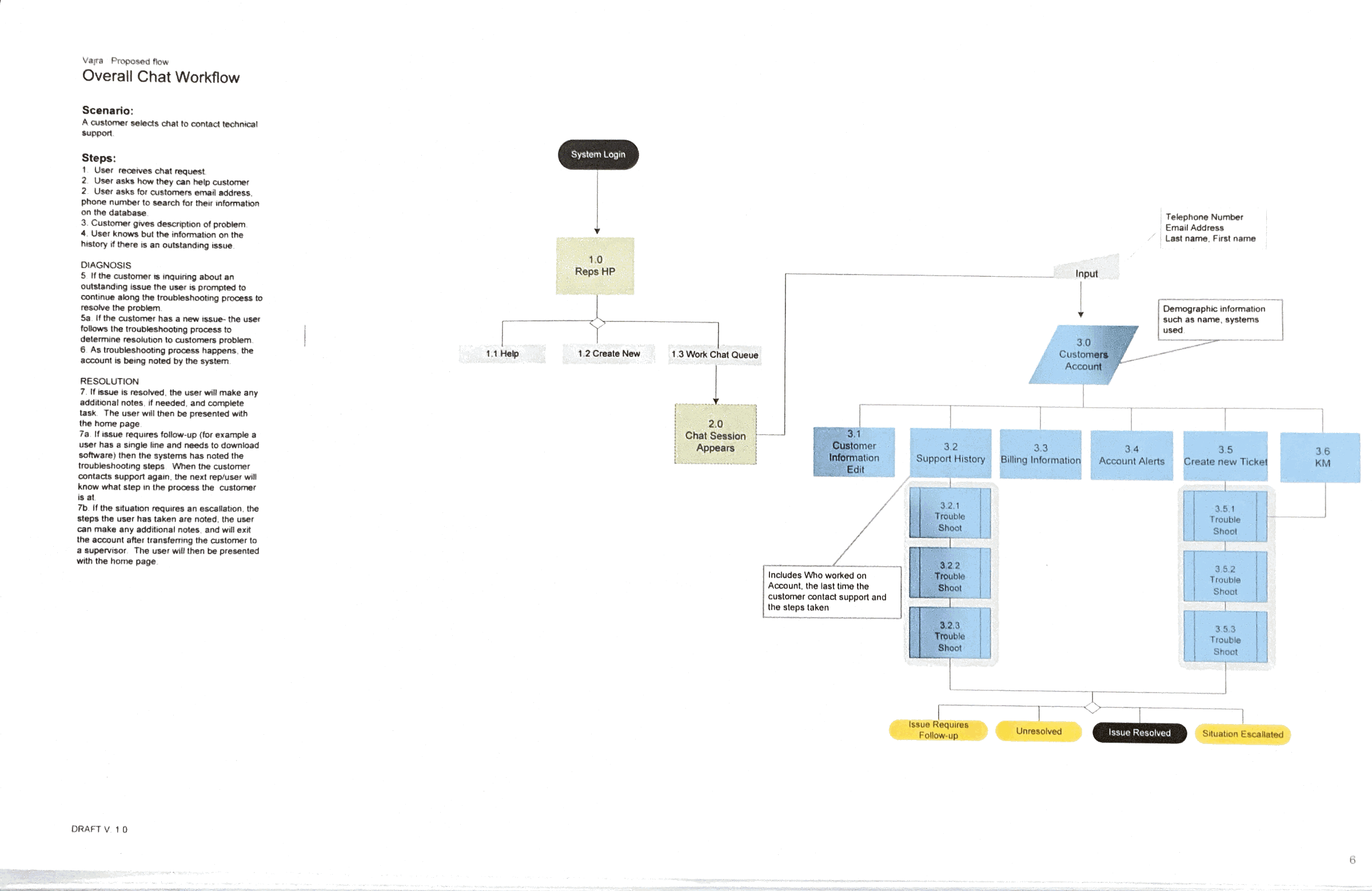
Workflow documentation
Workflow diagram from the specifications documentation I created
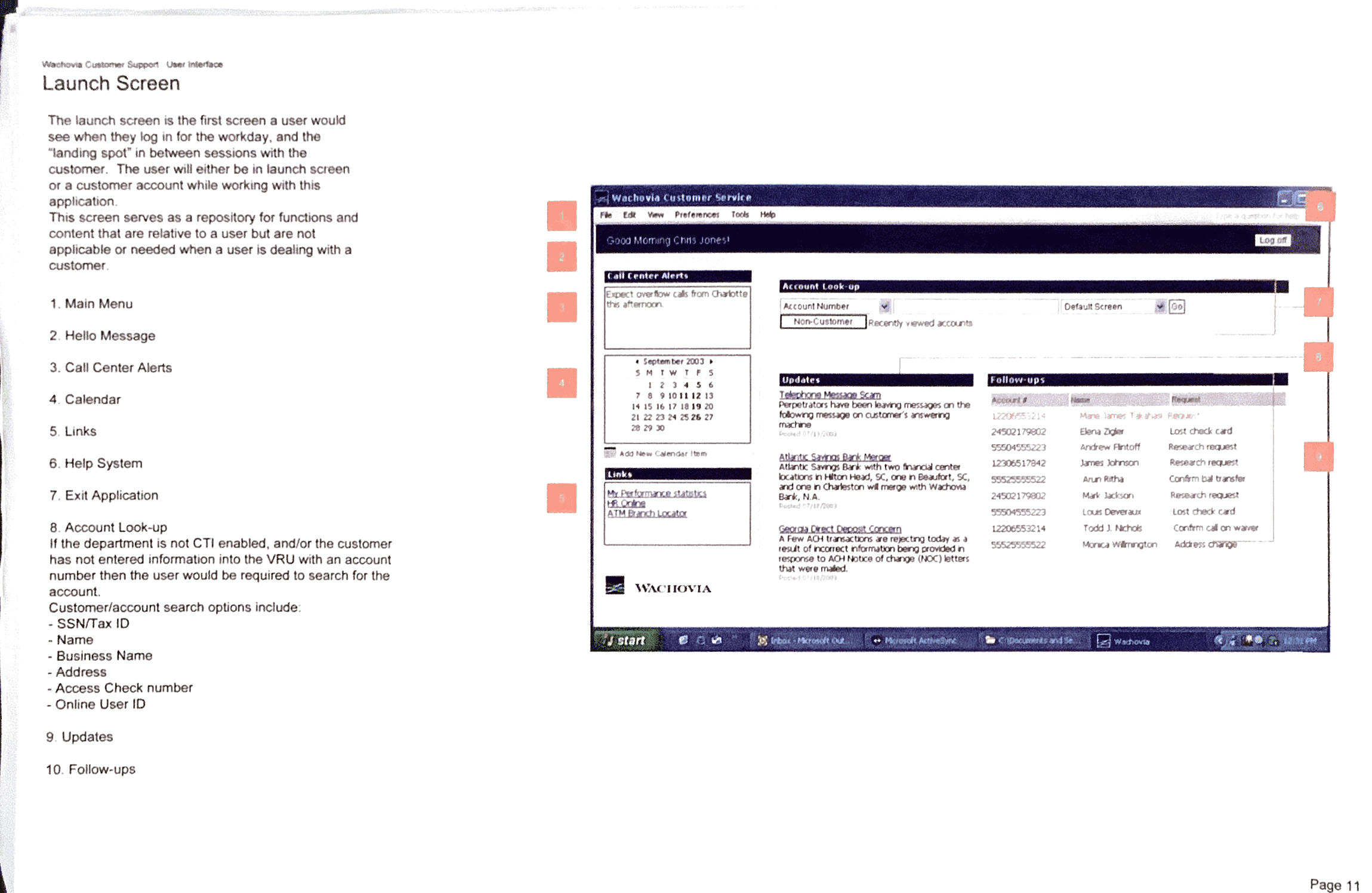
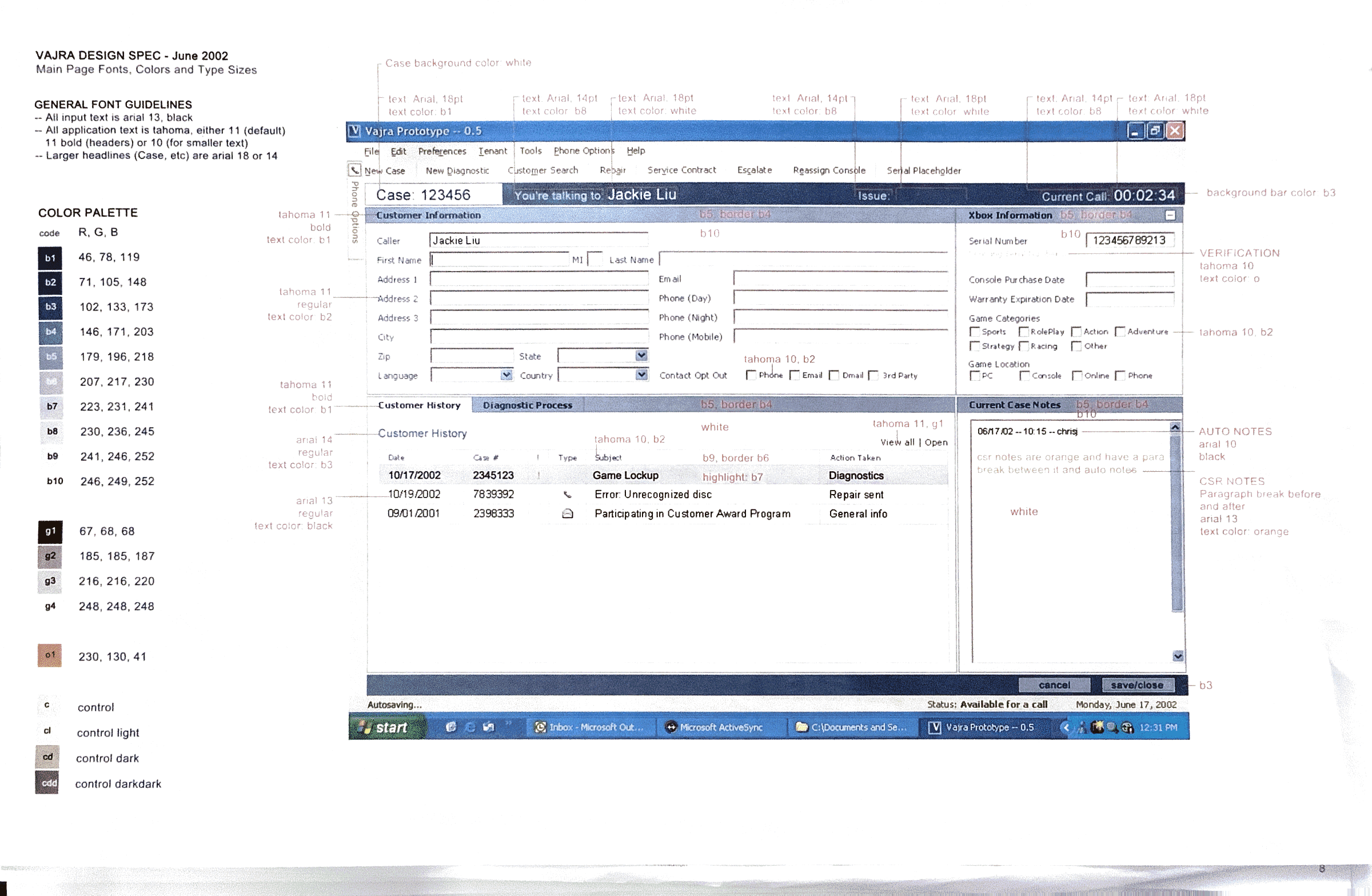
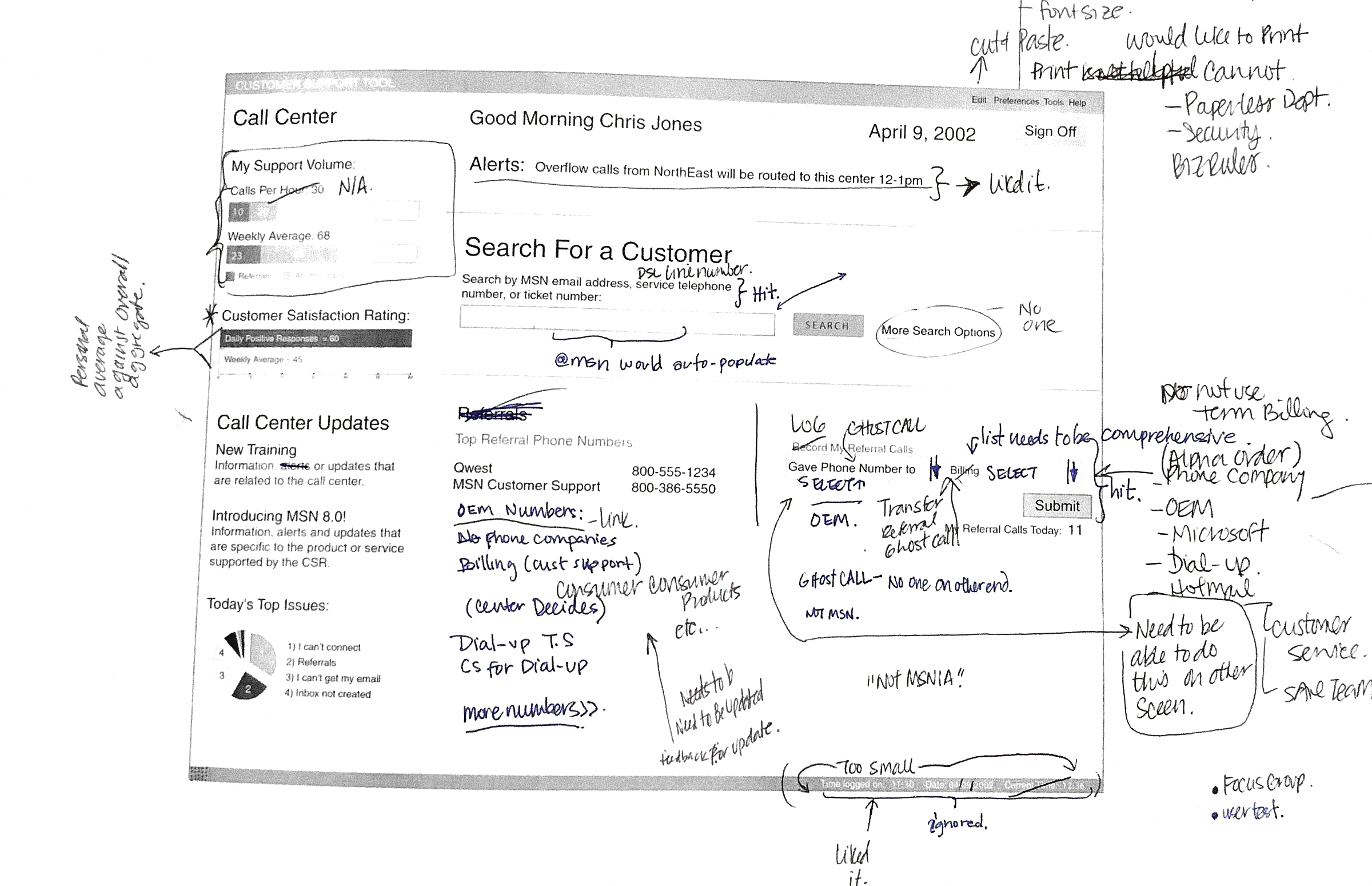
Microsoft Customer Service Application
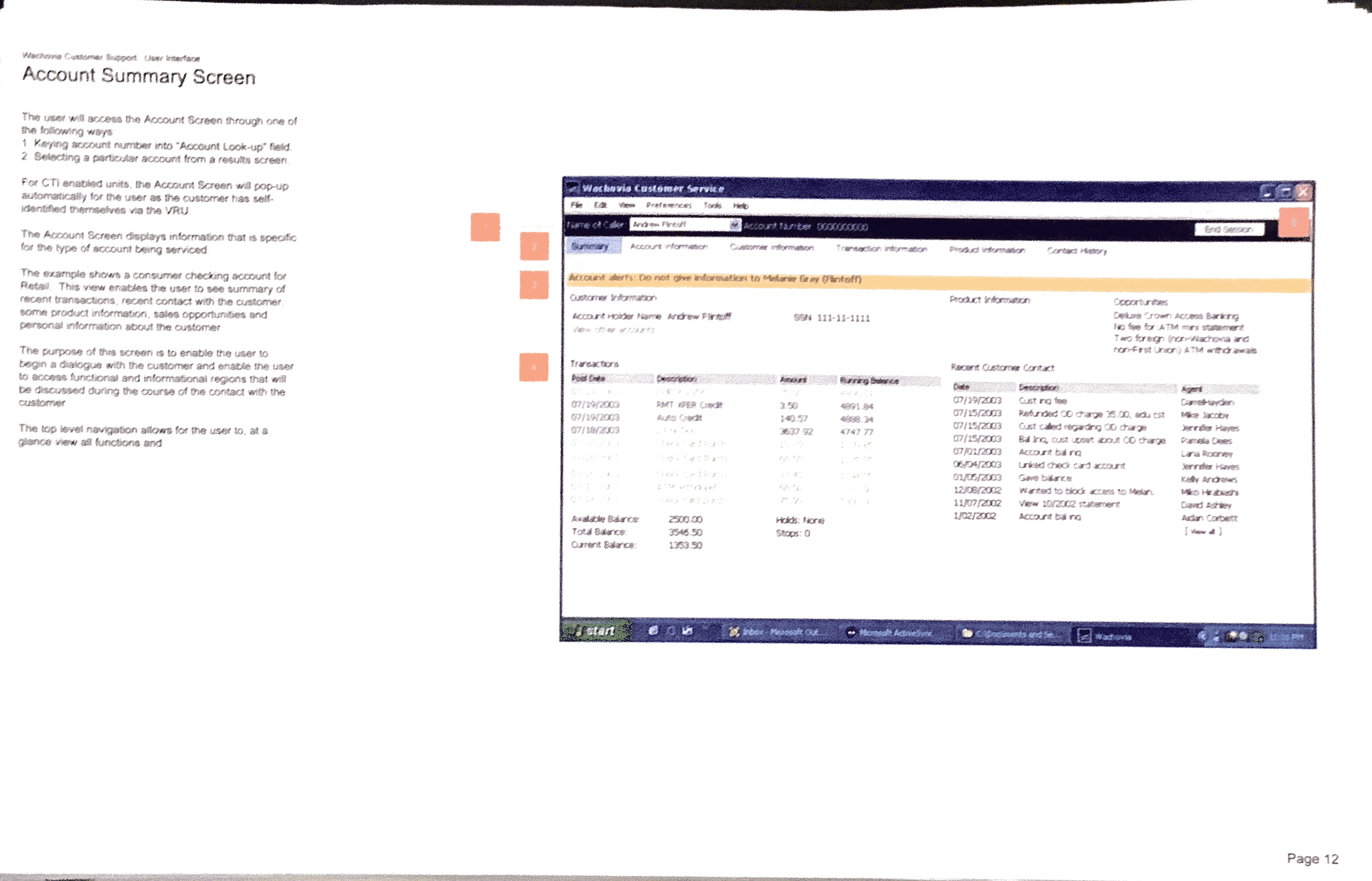
Customer support tool screen. This web service application was localized for 28 languages.
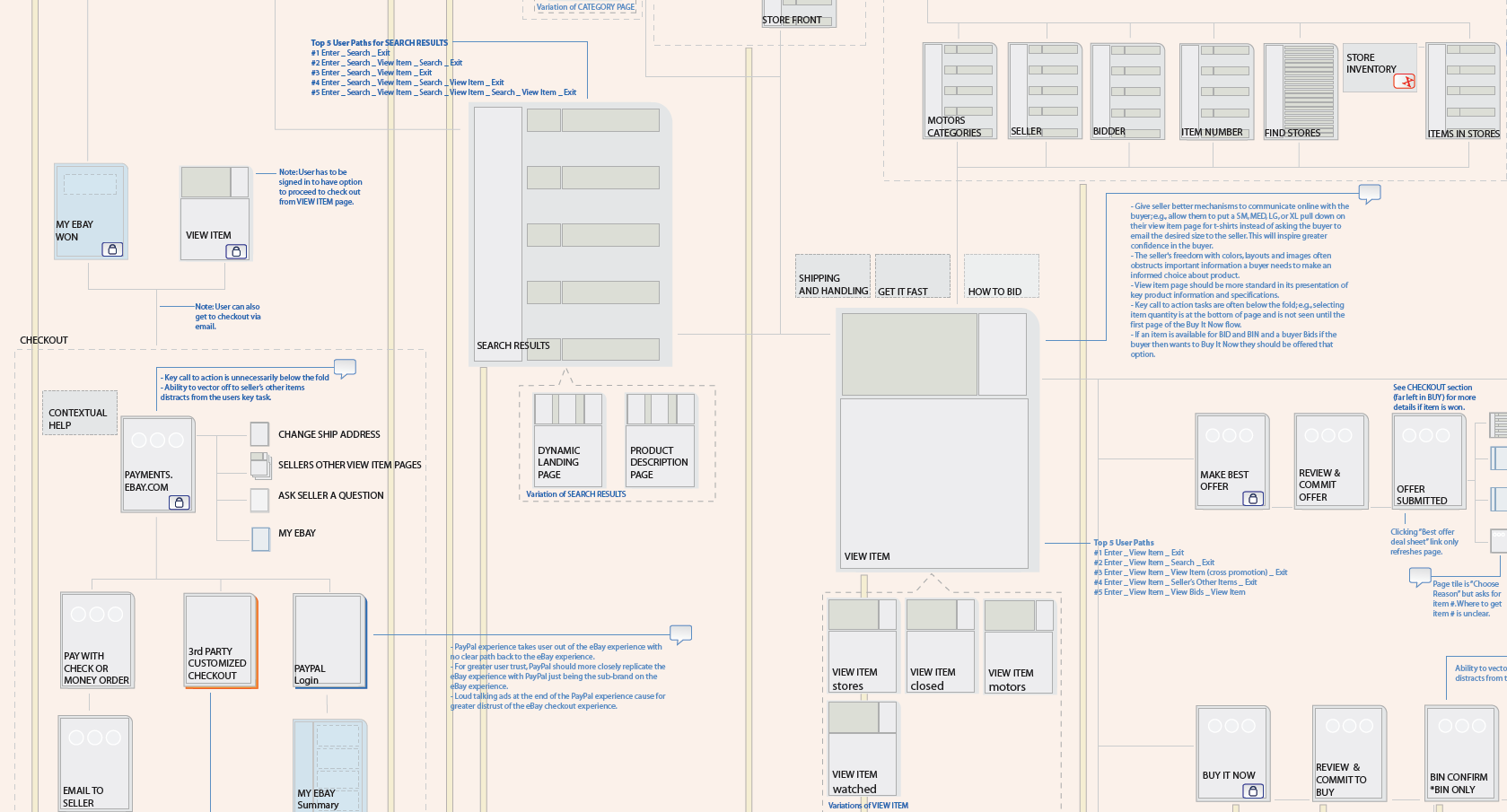
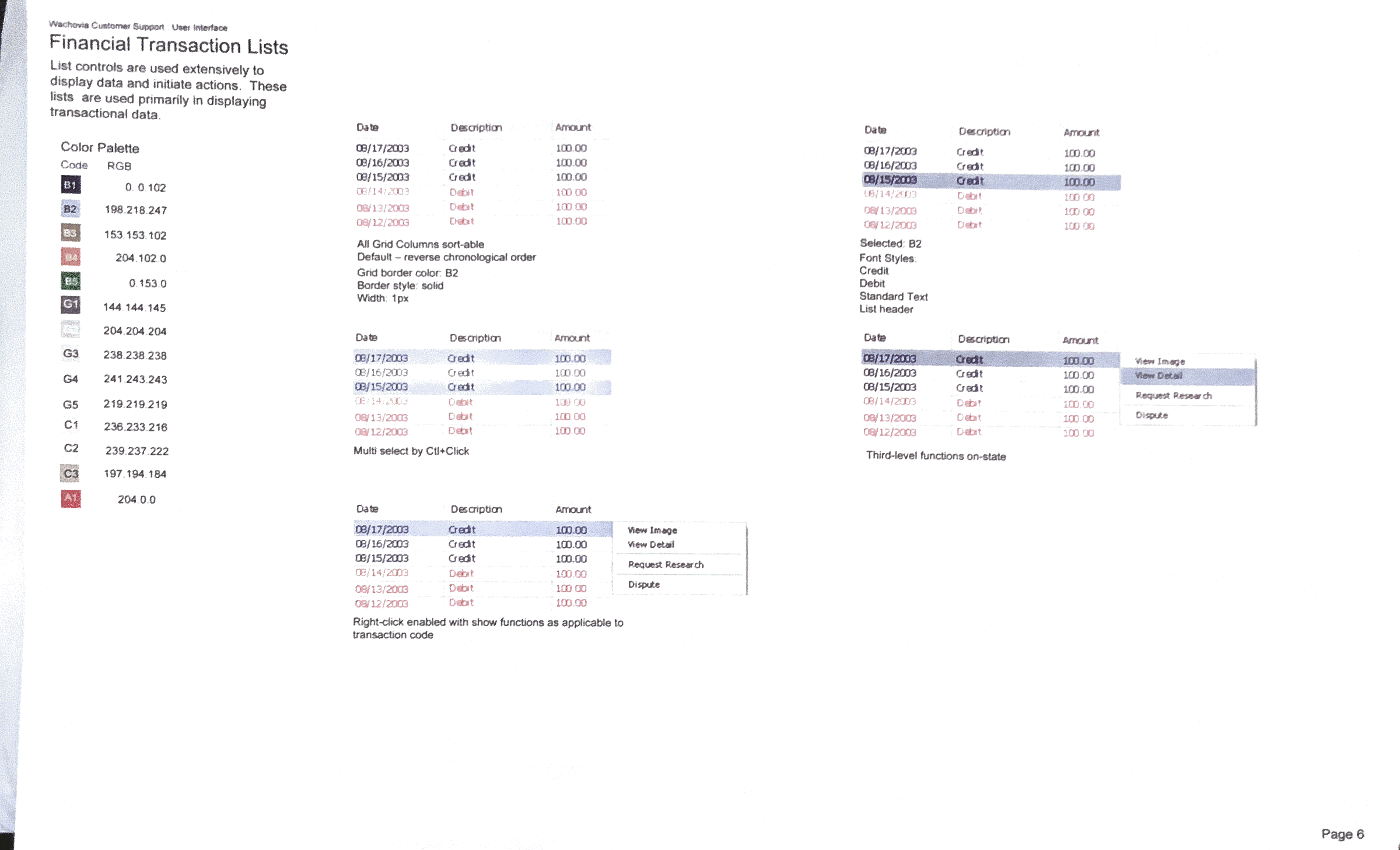
Microsoft Customer Service Application
One of the dozens of critical path user flows for a customer service application I designed whilst at Microsoft
Related Projects
MBA in a Box
Platform for students and college professors. This desktop and tablet application powers the online learning and communications component for a large university.
Features
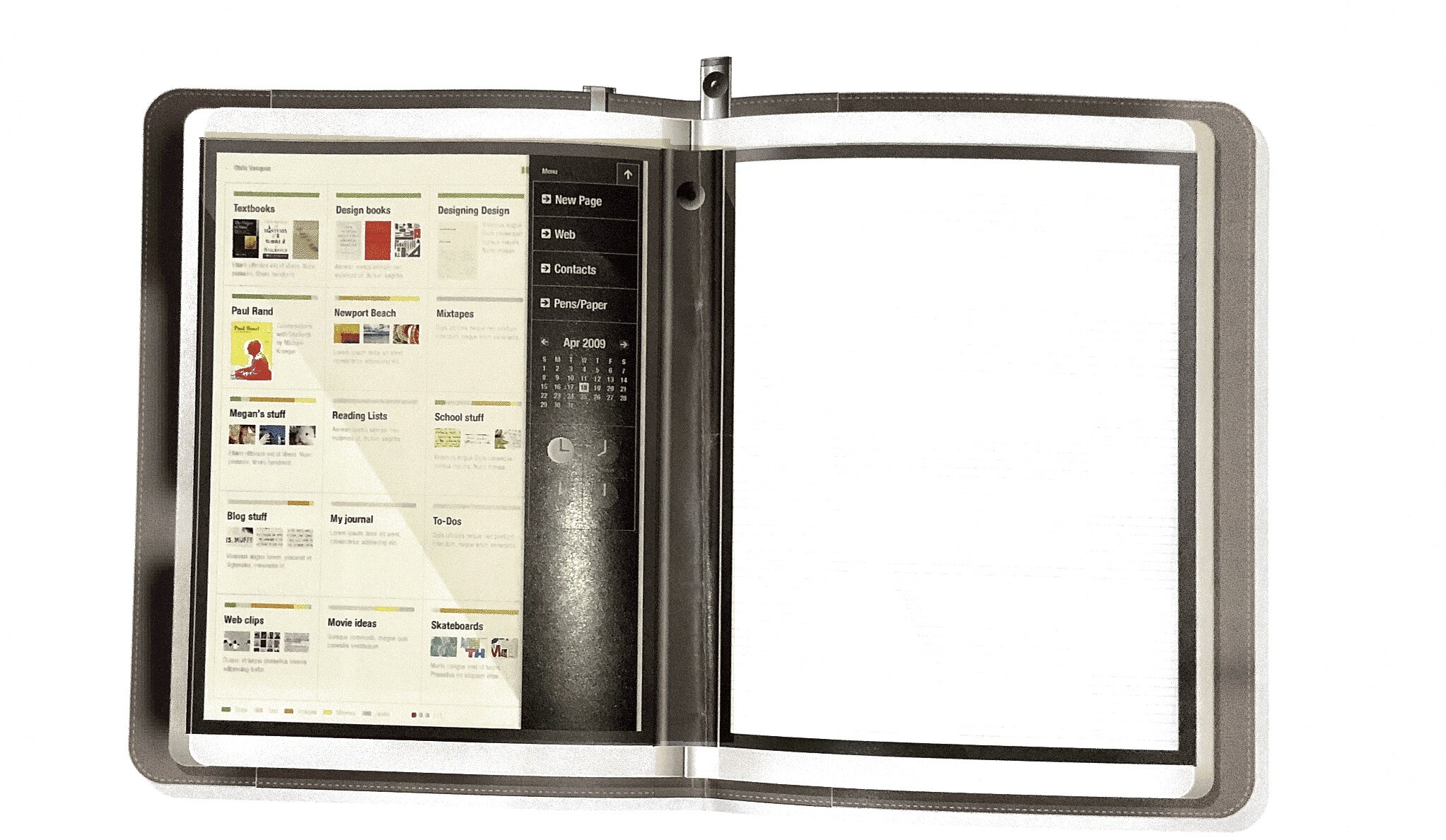
“Classroom” screen
Online education platform tool for Apollo Group
Fjord
Role: Creative Direction, Service Design, Client Lead
The Brief:
Apollo group was seeking a tablet based solution for online learning for student and teachers.
This touchpoint needed to easily port over content from their existing web platform and needed to keep the existing user interface conventions and metaphors and the architecture needed to adapt to the existing system as much as possible.
Process
This project was a year long engagement. My role was leading the concept and design process and transitioning work to the IOS development team. We had 6 weeks for information gathering, user interviews and identifying business rules and workflow, 6 weeks of rapid prototyping and design validation/co design sessions with users. 4 weeks of application architecture and template design, 2 weeks of visual system design and documentation and 3 weeks of design validation. We then went to development and continued to do user validation and QA.
JCP Digital eCommerce Strategy
E.commerce strategy for the proposed rebrand of JCP. JCP wanted to identify a new breed of customer the new brands will attract.
Web experience
JCP
e.commerce platform
R/GA 2013
Role: Design Direction
The Brief:
Develop the e.commerce strategy for the proposed rebrand of JCP.
JCP wanted to identify a new breed of customer the new brands will attract.
Approach:
This engagement included:
Identifying the new JCP customer and creating personas for this new customer
Developing an information architecture that supports the planned launch of 80+ new brands in 2013
Designing a series of experiences designed to increase conversion
The Challenge:
New brands were coming onboard but the site platform cannot handle a significant visual or navigation overhaul.
The site and organization did not support editorial or curated content
Providing strategically placed vehicles for building richer customer profiles
Browse category template
Product detail template
early mock-ups