Stay in place shelter
The stay-in-place shelter is for people in at-risk situations and families experiencing homelessness during the coronavirus crisis. The first location was at Bayview pier. I worked with several departments at the City and County of San Francisco to pull together experience design, signage, and materials.
The stay-in-place shelter is for people in at-risk situations and families experiencing homelessness during the coronavirus crisis.
The first location was at Bayview pier. I worked with several departments at the City and County of San Francisco to pull together experience design, signage, and materials.
This was used for postcard outreach and main signage at the entry to the shelters
Some considerations for the design approach.
Informal
Should not feel like a government institution. Many people experiencing homelessness have had negative interactions in the past and we want them to feel safe.
Open
While folks are expected to stay in place there, we don't want them to feel trapped
Warm
Through colors, giving the temporary rows of trailers street names, and trailers addresses the intent is to create a sense of dignity and normalness.
Temporary
Use of the word Guest, Staff will be hosts. Implying a relationship that is akin to a hotel or any temporary stay.
Signage
Signage in place prior to opening day
Related Projects
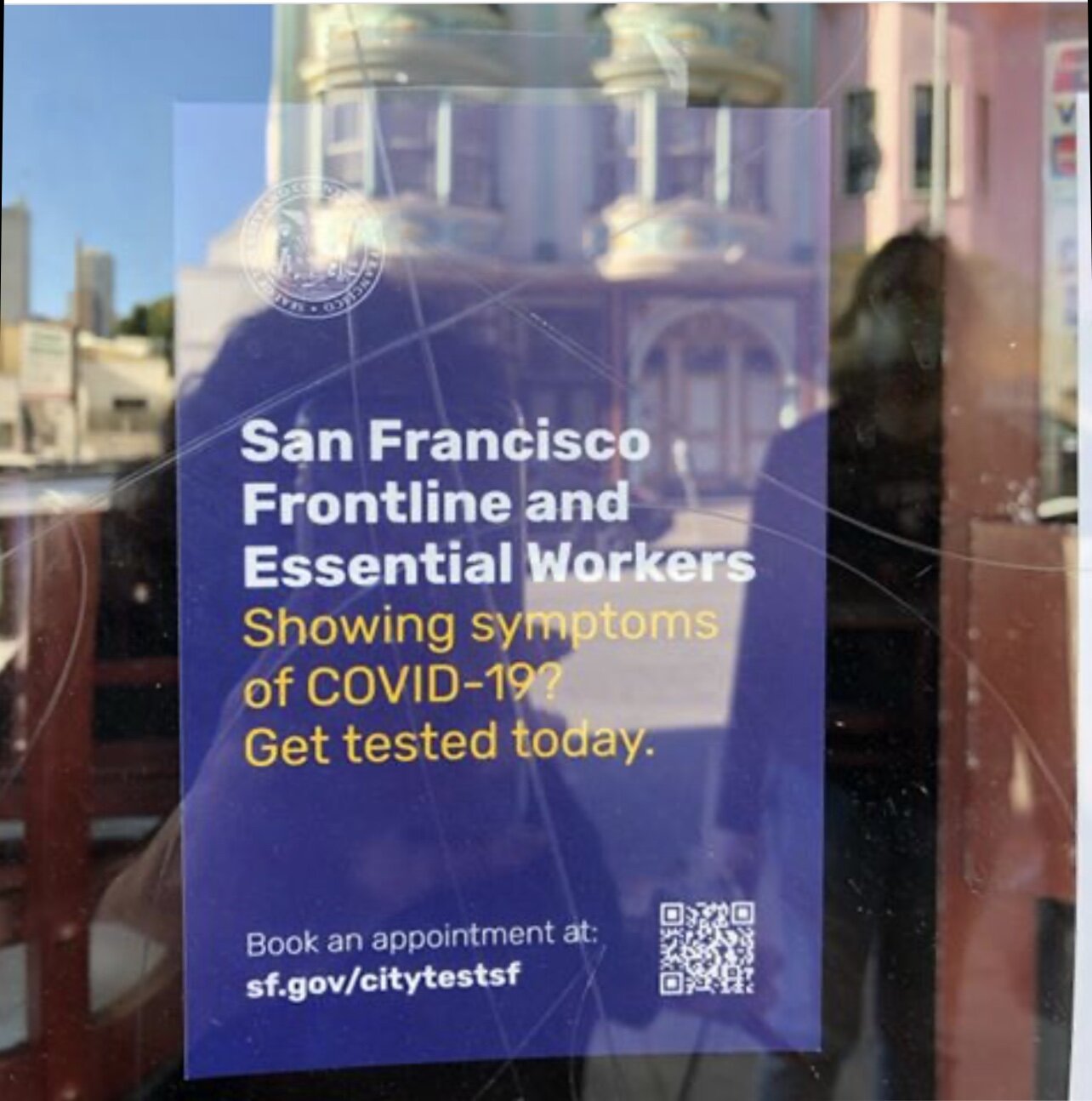
CityTestSF
CityTestSF is a Covid19 appointment-only testing spot for essential workers by the City of San Francisco in partnership with Color, Carbon Health, and One Medical. My team at SF Digital services designed the onsite signage, the online booking system, and a solution for safe distance on-site communications.
Rapid response in a global emergency
CityTestSF is a Covid19 appointment only testing spots for essential workers by the City of San Francisco in partnership with Color, Carbon Health, and One Medical. My team at SF Digital services designed the onsite signage, the online booking system, and a solution for safe distance on-site communications.
Things we considered:
Clarity.
Being clear about what this is, who it is for, and what to expect.
Safety
From gathering information prior to arrival to anticipating questions and creating a safe way to handle questions so we never put people working on the test site in harm’s way.
Friendliness
Getting a test for a potentially dangerous virus is scary. We wanted people to know we care. And did this by using some small touches like simply emojis in strategic areas to take the edge off a stressful situation.
Consistency
It had to feel like it came from SF. We wanted to make sure that from the first touchpoint like an email, or poster, to the test results, everything felt like a cohesive system.
One of the many services we are launching to help the people of San Francisco and the people who protect and serve them.
Learn about it at:
https://sf.gov/citytestsf
Related projects
Design for Trust Studio
This is a video with information about the Design for Trust studio at CCA I created in partnership with Oracle Design.
Related Projects
Design in the time of a pandemic
This last month has been the most rewarding time I have had in years. I have been delighted to be able to roll up my sleeves and pitch in to help during this crisis.
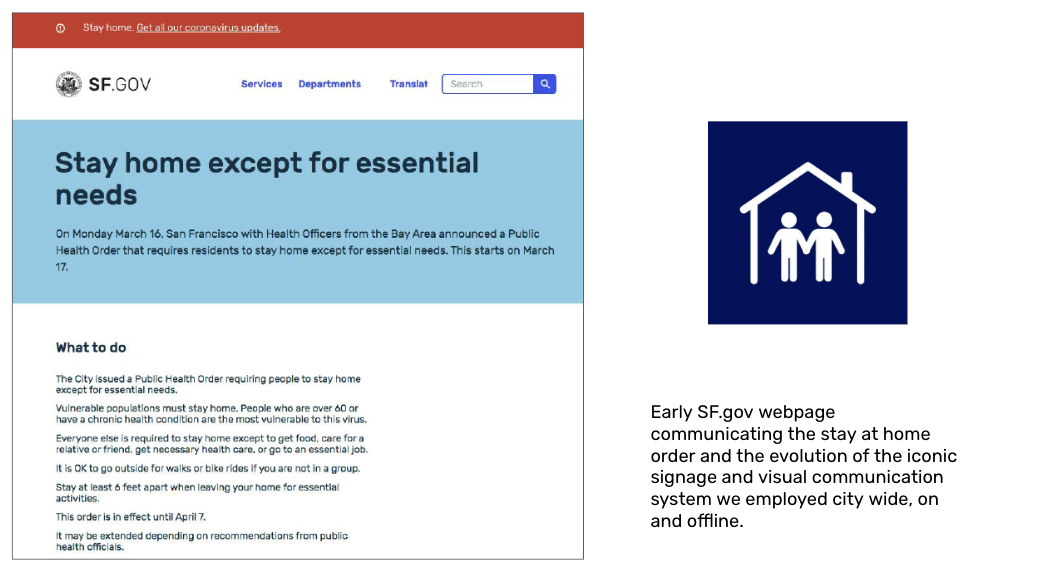
Going digital, fast.
In the Fall of 2018 I saw an opportunity that I couldn’t possibly turn down. I saw an opening for the Design Director for the City and County of San Francisco Digital Services. The fact that I already had a job was certainly a deep complication, but the opportunity to serve the city I love to lead the design team and apply what I have learned all these years in tech and design was too tempting to pass up.
The first few months were an adjustment. I had a new team who didn’t know me and who I didn’t know either. While I understand the hierarchies and politics of big companies, I didn’t know how to navigate the waters of Government from the inside. I found that the timelines were paced differently than I was used to, and while the problems we were solving were complex, they were not complex in the more experimental/pushing the envelope on technology that I was used to. I thought the biggest challenge ahead of me for 2020 was design operations, scaling the team, and evolving the existing design system. And then, the COVID-19 Pandemic happened.
The first signs things were changing were so small they were almost imperceptible. I attended a conference in Milan, Italy, and we discussed the possibility of something major happening, but still, it was in a distant, academic way. And then came the day we were told to work from home. And suddenly, everything sped up and slowed down at once.
The city suddenly needed to go digital and fast. In a month or so my team delivered:
High-level UX flow for worker and family first program
SF.gov COVID Response Content News and information for everyone in the city
Workers and Family Fund: A program to help small businesses pay sick leave to employees
Electronic Plan Review: An online Electronic plan review process and service to keep critical building permits moving along
SF VolunteerAn online service for people to volunteer to help seniors
One of the mentions The Mayor made of a program I worked on.
City TestSF A COVID testing site and the online scheduling tool used to book an appointment and a touch-free communications platform for on-site communications.
My team members worked in the Emergency response command center and created the signage anyone could see throughout the city.
I was delighted to be able to roll up my sleeves and pitch in to help during this crisis. I have been proud and amazed by the team who has been working tirelessly to make this frightening and bewildering situation calmer and organized for the staff of the city and, most importantly, to the residents and businesses of San Francisco that we serve.
Related Projects
Alternatives to Handshakes
How might social distancing chance our daily rituals?
In the weeks leading up to the Covid19 Pandemic, I considered what social distancing meant and how it might change our daily rituals. I created a series of explorations that explored this notion and this video is one of the shorts I am making describing what these rituals and artifacts of our future culture might feel like.
Designing Interfaces 3
Designing Interfaces 3
This is the first published book I have worked on. We got the book done in a record 2 months.
It was an honor to have my first book be on such an iconic book with co-author Charlie Brewer and help from Jennifer Tidwell and the team at O’Reilly.
I have another technical book I am writing now which is about designing for entirely new interactions when there are no prototyping tools to design for them. This has been a repeated pattern in my long career in hardware/software and breaking new ground in ways of interacting with products and services.
Designing Interfaces 3
ixd@cca
About the CCA’s interaction design undergraduate program. During my time as the Chair of the program, I developed a strategy for CCA’s Interaction Design Undergraduate Program, this is some of the plan I put together and what I set out to do.
During the last five years, I was Chair of the Interaction Design Program at CCA.
During my tenure, I developed a strategy for CCA’s Interaction Design Undergraduate Program, this is some of the plan I put together and what I set out to do.
An opportunity I couldn’t possibly pass up happened with the City and County of San Francisco so I left my Chairship just as some of the changes I was making have started to come to fruition. However, the program is in the safe and capable hands of my mentor and friend, Erin Malone. And I will continue to be involved at CCA.
ixd@cca
Our program is committed to designing a better future.
We believe we can shape a future that is inclusive, diverse, vibrant and just.
We believe tech done ethically and responsibly can be a force for empowering and enabling human connection.
We are creating complex systems today that will determine what the world tomorrow will look like. And we need change who has a seat at the table when these ideas, products, and services are being created and elevate the voices of the people who these systems will harm or help.
Emphasize exploring emerging technologies
Continually engage with the industry and keep current with cultural and technology trends that will affect our students. This will involve:
Forward-thinking projects for our students in the framework of longer-term, deeper project work that is tied to specific subject matter contexts. This will result in projects that will attract more industry and place CCA as a thought leader in design for the future
An emphasis on partnerships and long-term “labs” that are centered on looking at broad questions facing the design and tech industries.
Focus on professional skills
We want the students to have early exposure to studio culture and the opportunity to work with industry partners and in focused, rigorous projects. We are working to integrate our courses so they are closer to the way Design is practiced in industry. We believe this will give our students an edge in an ever crowded and unpredictable job market.
Give students the skills for entering the professional workforce. Possessing the appropriate technical skills, and feeling prepared with high-quality portfolios and sufficient confidence during interviews.
Time management, including letting go of following a process or ideas (protracted user research, lengthy ideation) when time is too short
Dealing with ambiguity — of a design brief, project goals, user needs, priorities of needs or features, etc.
Collaborating effectively - will be part of Junior review evaluations
Projects that lead to portfolio - Practical examples of digital design assets such as traditional wireframes or other artifacts that relate to contemporary digital platforms.
Seek Socioeconomic Diversity
We attract some of the top talent in Silicon Valley to teach at CCA.
We are proud that our program is one of the only tech design programs that have a majority of female faculty. This is unique and rare among Interaction design programs. We also have the only women of color in the leadership of a tech/design program in the country.
We want students to see that despite what representations they see in the media that people of color, women and those of socioeconomic diversity are currently working in this industry and making an impact and we are need of more in this industry.
2+2 with one or more community colleges.
It is a goal of the program to actively seek to increase our domestic student population, second-degree seekers, and provide an on-ramp to students of socioeconomic and racial diversity into careers in tech and design and this is a part of that goal.
Flexibility to accommodate inbound transfers
We are considering offering our core classes in fall and spring and de sequencing the programs so we can successfully accommodate inbound Spring transfers from other programs and other colleges.
I hope to see the efforts continue. In the meantime, the video below shows the results of the second and third Design for____ Series from the program.
Design for trust Studio with Oracle Design - Fall 2019
Future of work studio + SwissNex
CCA iXD + Oracle
Tools for living
The life model canvas is a tool I created for myself and colleagues. Too often we get caught up focusing on what we don’t have instead of appreciating what we do have.
Life model canvas is a tool I created for myself and colleagues. Too often we get caught up focusing on what we don’t have instead of appreciating what we do have. This simple tool focuses one on taking stock of what they do have and identifying things that can change and those that are constraints that will need to be designed around. Download a pdf version.
A. Core Assets
These are the things that you already have. Things that are useful, of value to you and that you care about.Think about what makes you unique and what your superpowers are.
B. Constraints
The situations and things that are challenging to you and that you individually do not have the power to change.
C. Features
Quickly jot down some attributes of your life. What are the things that you ideally must, should, could and won’t do
D. North Star Statement
Imagine you can have anything you want in your life.
Consider what that is in relation to your core assets, constraints and features and write a short statement describing your ideal state in ten years.
E. Action ItemsBased on what you have identified write 3-4 things you will do to change the condition. Give each one a time-box: today, this week, this month, this year.
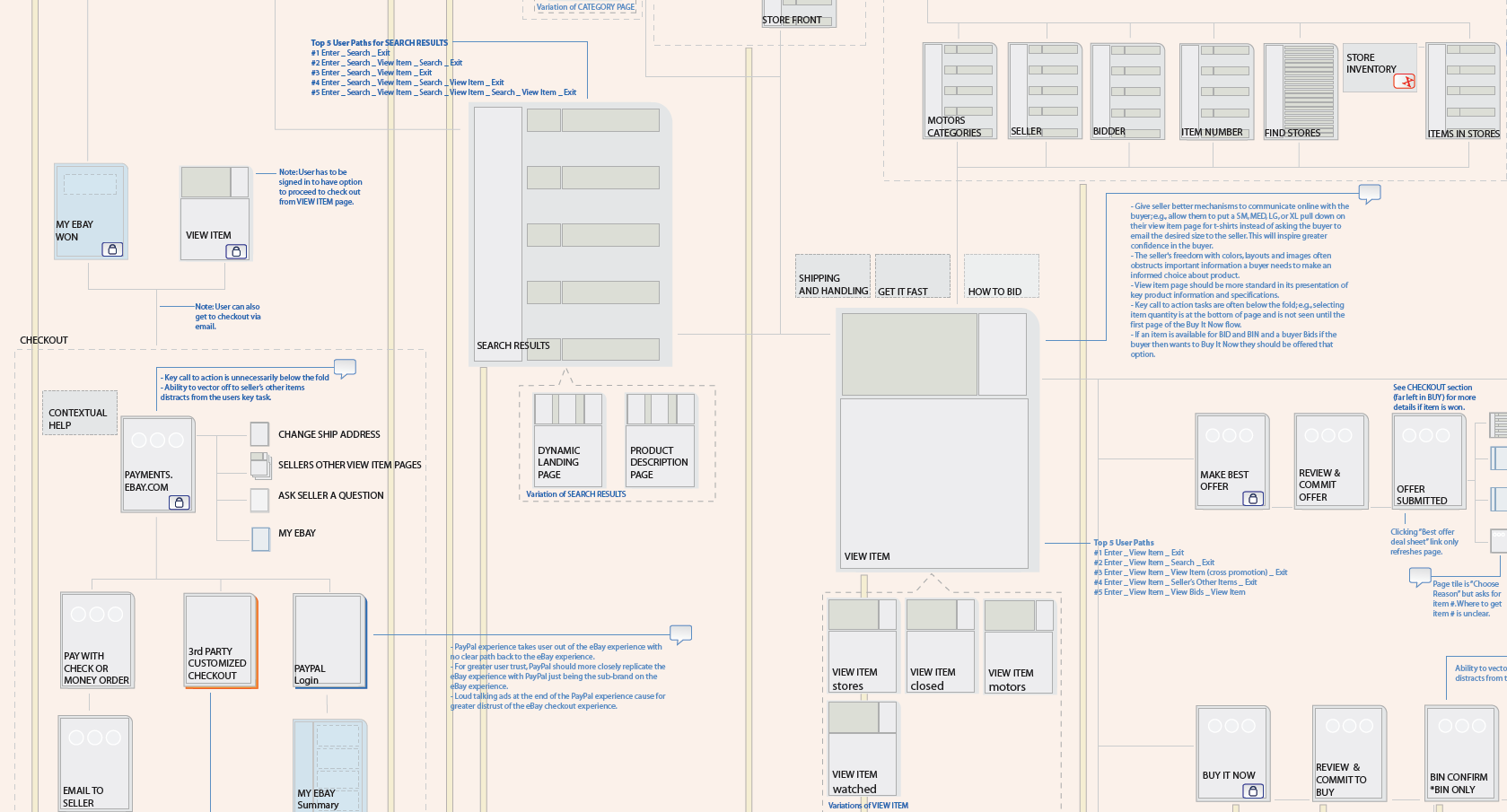
eBay Network Audit
Large-scale visualization of the eBay network.
Using data to inform a redesign
Zoomed out version of the seventeen foot poster
Large-scale visualization of the eBay network, including key monetization flows, identification of flows that could be optimized, and organizational and information architecture change recommendations.
I consulted with Tangible UX to audit eBay’s key user flows. My partner and I audited their entire network. We created an information graphic that leadership and individual teams used to reimagine their Buy, Sell, Help, Support, and Community experience and set them up for success in their redesign.
The result was a series of information graphics and a seventeen-foot poster kept in several locations on the eBay campus.
Team:
Aynne Valencia
Andrew Lynch
James Young
My role:
Design strategy
Design Research
Information Design
Visual Design
Buy Flow diagram detail
Close up of one of the sections
Legend detail
Detail of the legend describing what the symbols mean
Clients exploring the diagram
Related Projects
Designing Interfaces 3
I wrote a book! It will be out soon.
The book I co-wrote will be available soon.
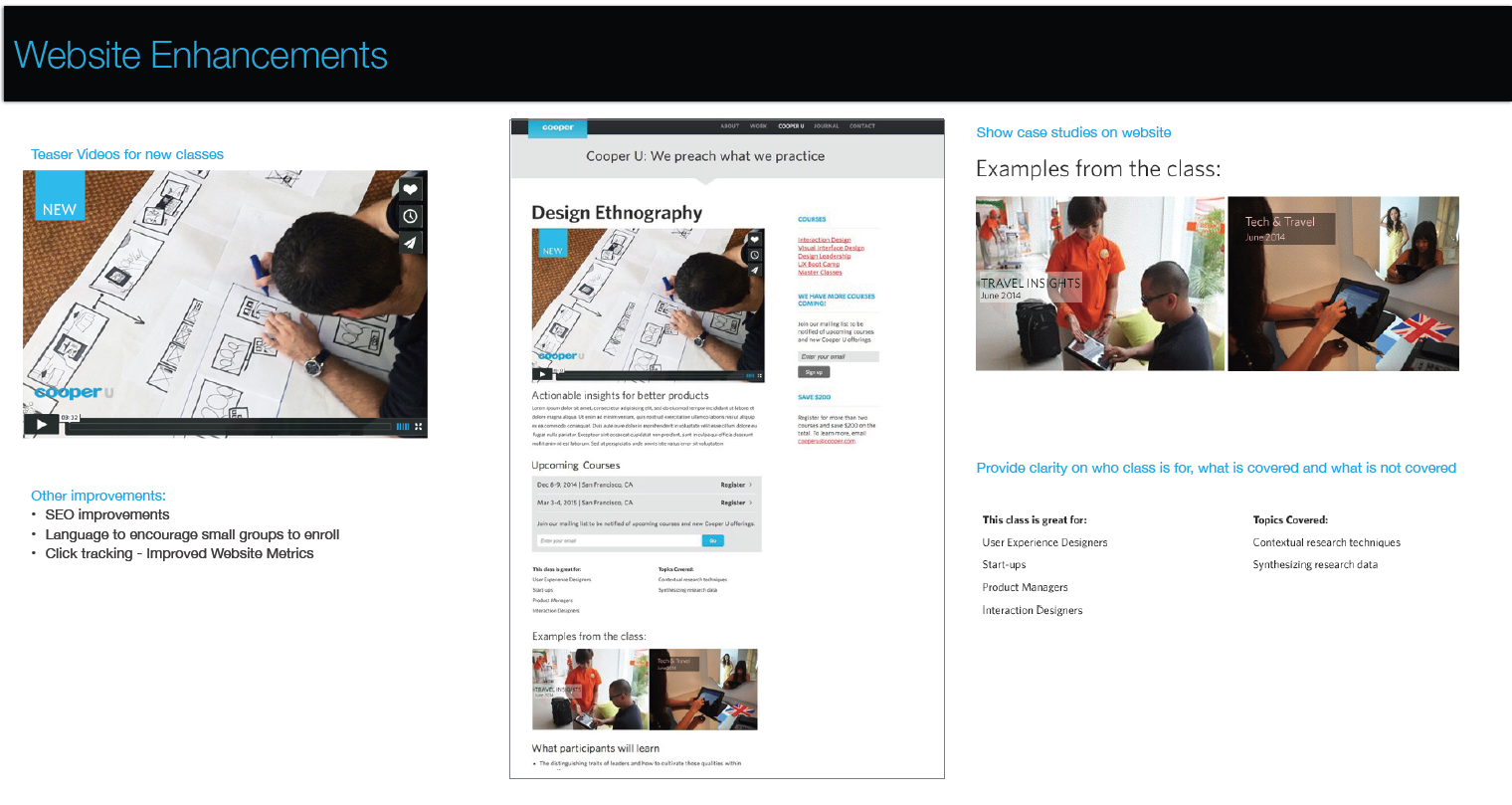
Cooper U
Design strategy for Cooper
Enhancing new lines of business
Reengaging alumni
Cooper design wanted to expand their Cooper U Education design offering. I conducted a market analysis, reviewed competitors, interviewed internal employees, customers and potential customers and conducted a several surveys and three month round of interviews to create a strategy and roadmap for targeting new lines of business.
High level strategic recommendations based on market and customer research
Current customer journey
Experience map
Related Projects
Identity - Design Is series CCA
Identity for an event series
The Design Division of California College of the Arts started a design series and newsletter titled Design Is. I created a flexible design system based on a dynamic logo for the print, digital and in person presentation channels.
Happiness Project SF
The Happiness Project is a crowd-sourced, interactive installation that takes place in different locations throughout the Bay Area.
The Happiness Project is a crowd-sourced, interactive installation that takes place in different locations throughout the Bay Area.
Through a series of posters, flyers, online ads, and social media the public is asked to contribute works of art, words of encouragement and positive affirmations to make others happy. You can submit via an online form at the thehappinessprojectsf.com or by using the hashtag #thehappinessprojectsf on Instagram or twitter.
Upon submission of photos or written short messages, those who chose to give their email address will be invited to the next impromptu site-specific projection for a gathering. They will see their words or art projected on a massive screen. Submissions are screened to ensure the content fits with the mission of the project.
The Happiness project will be launching Summer of 2019 and run in select locations.
In a world filled with division, the happiness project seeks to bring others together to share simple, everyday joy and if only for a moment, make the day a little brighter and spark unexpected magic.#happinessprojectSF
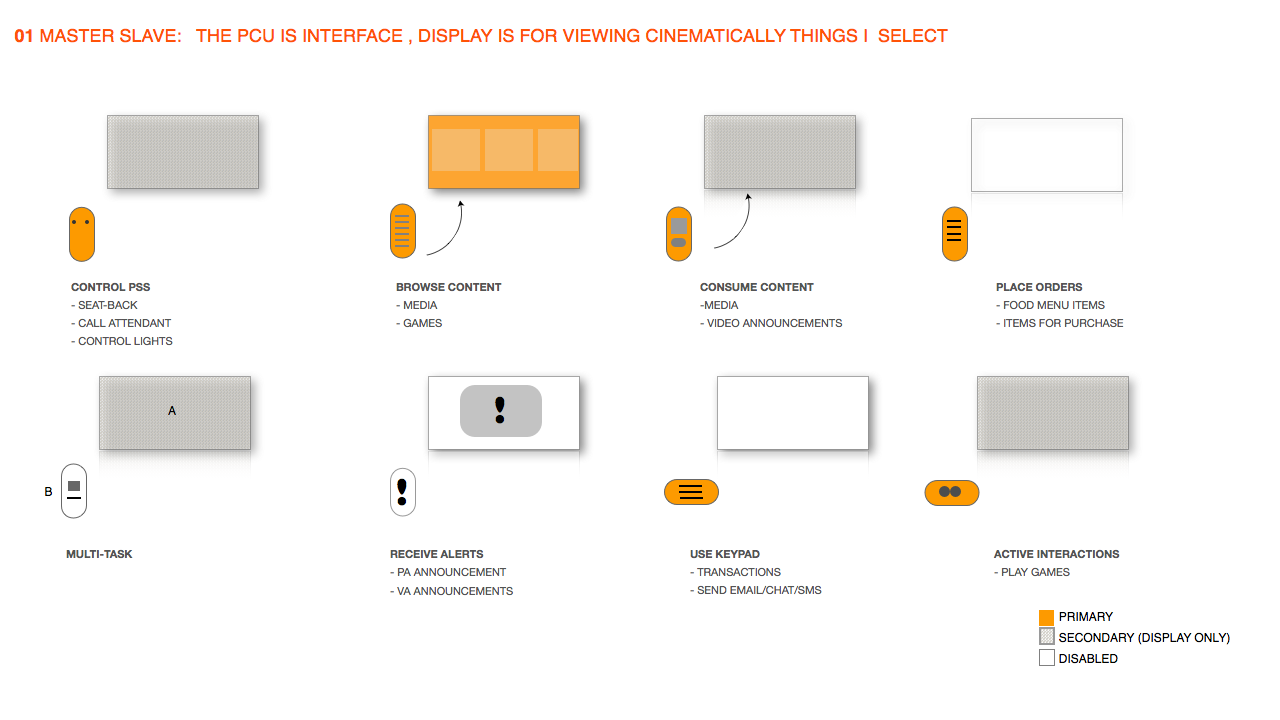
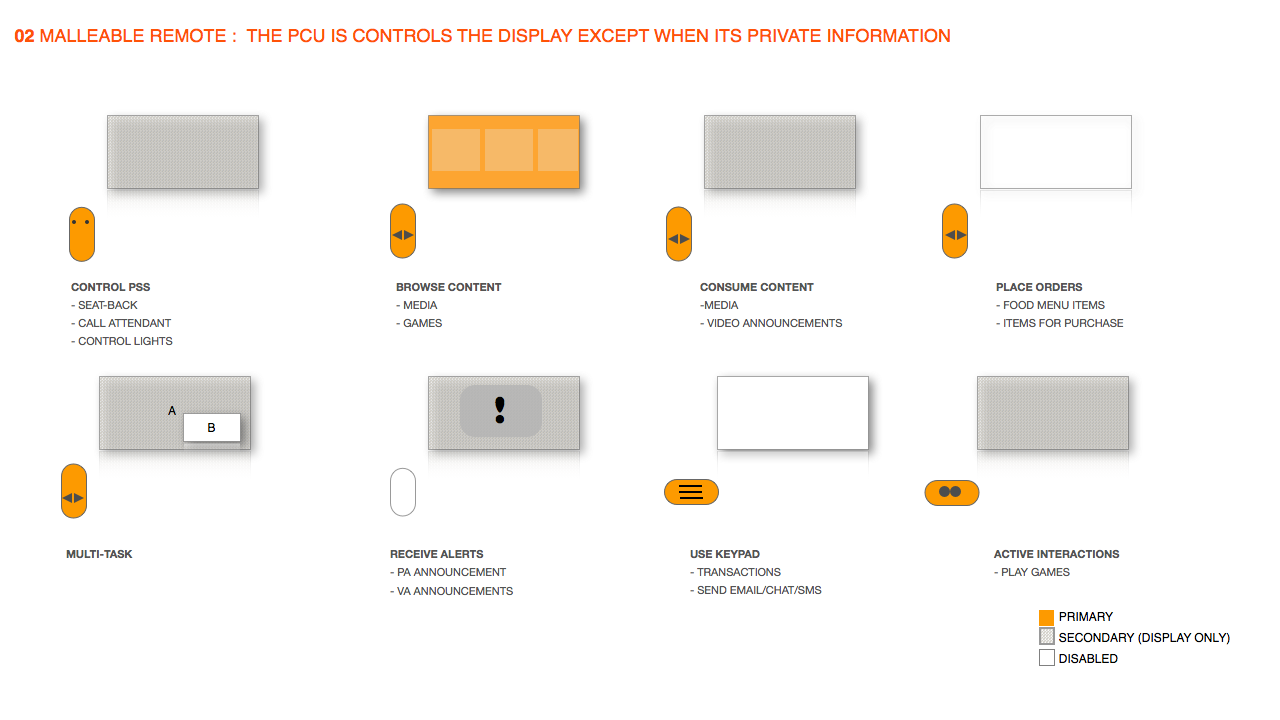
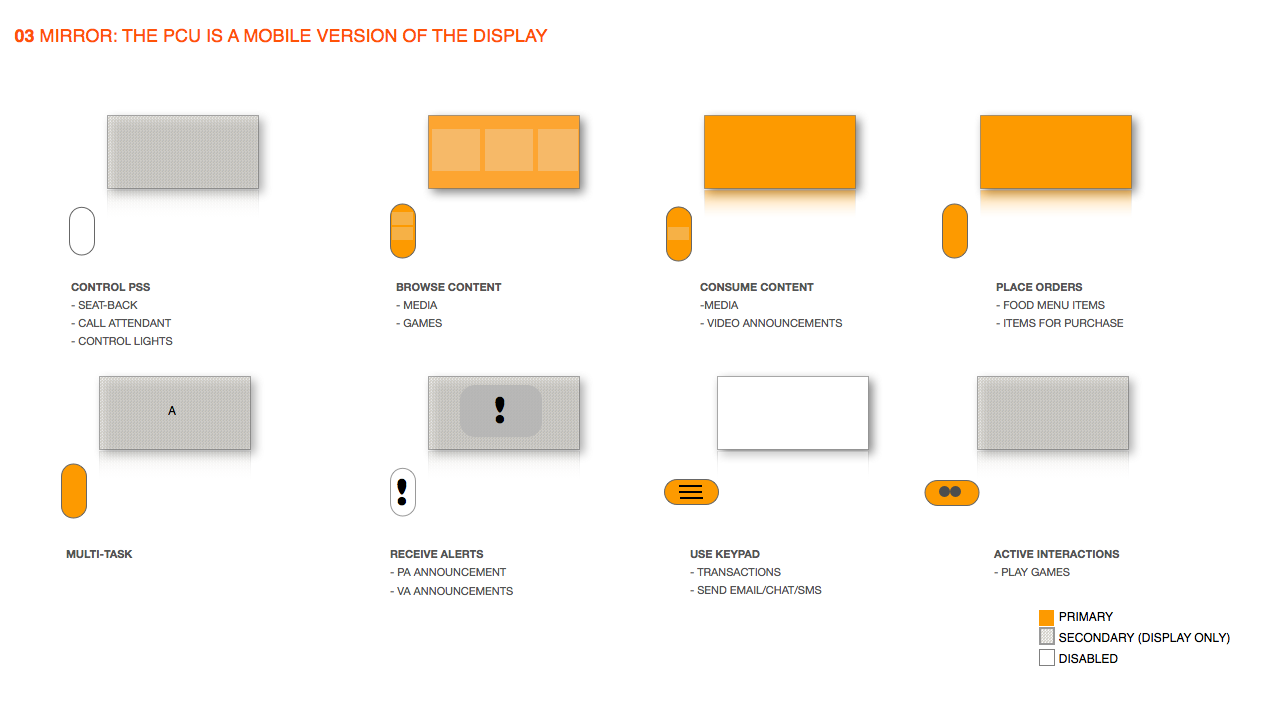
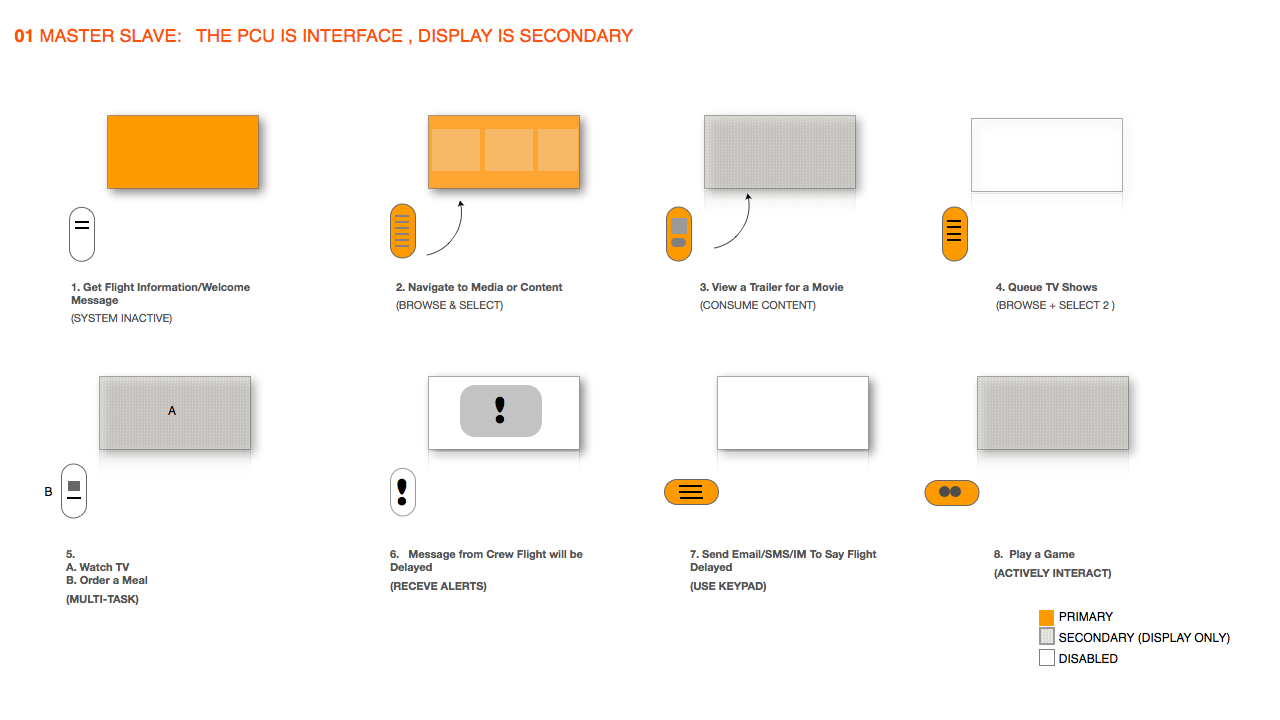
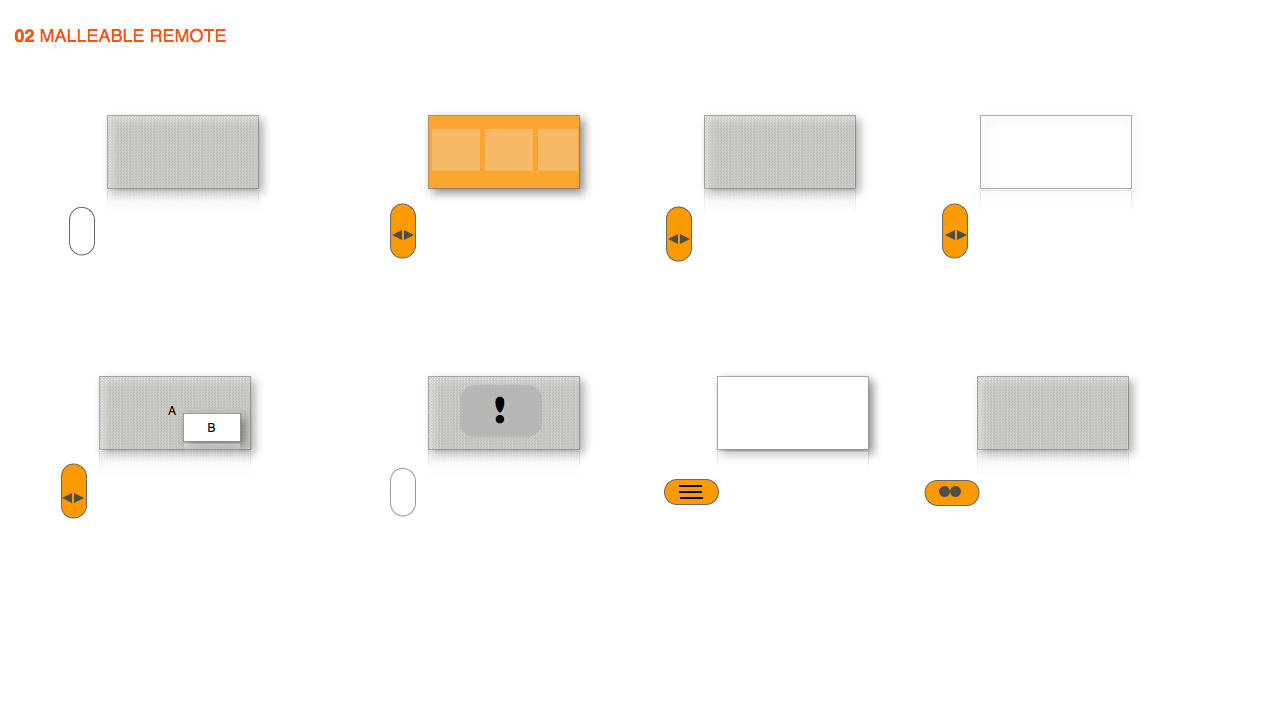
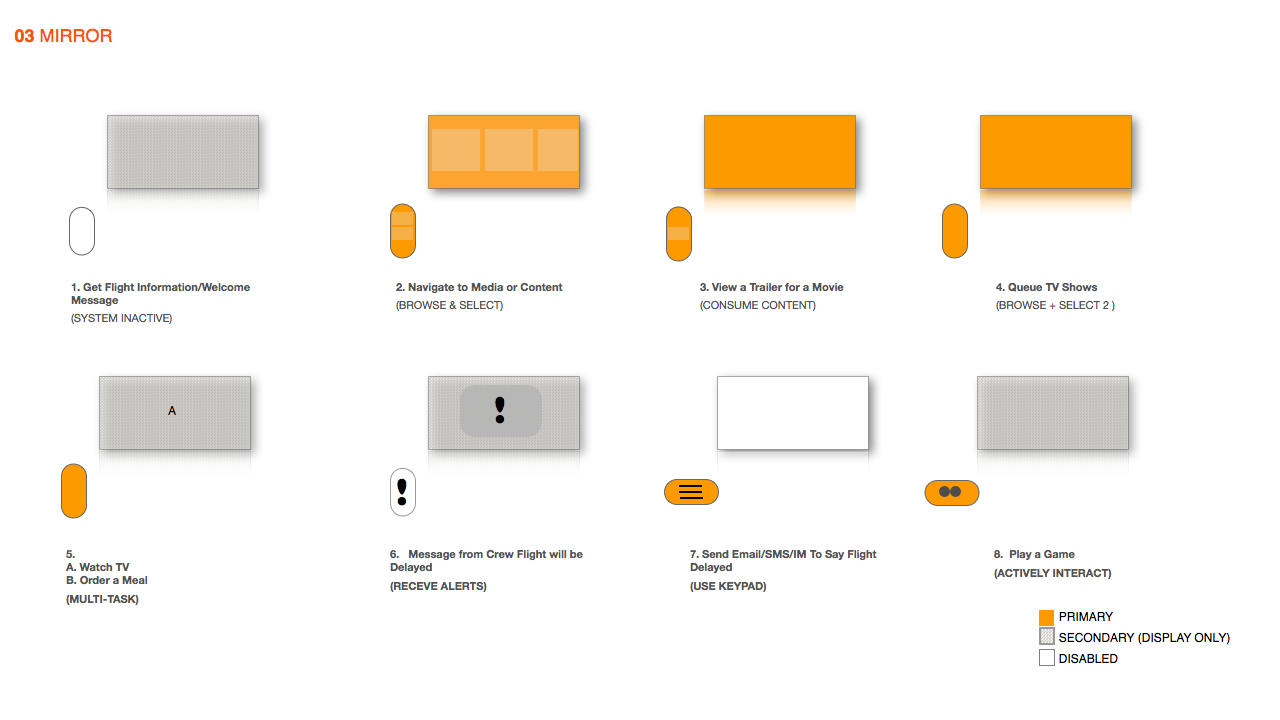
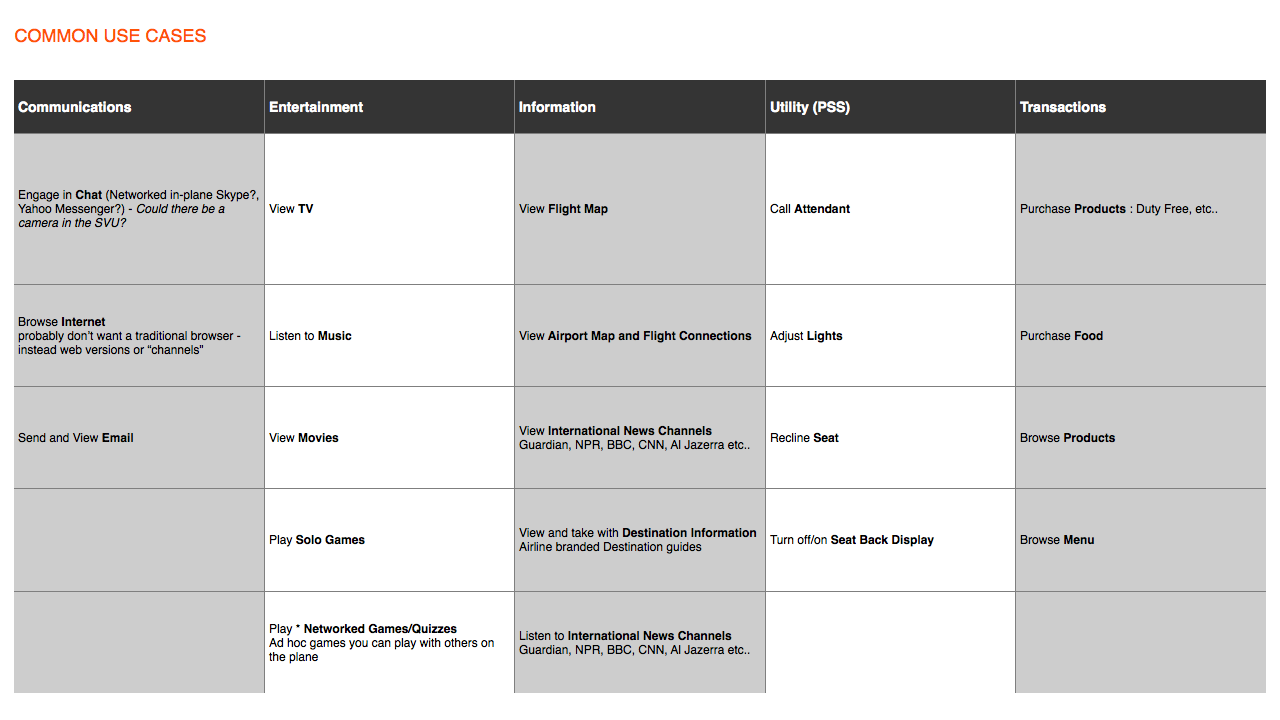
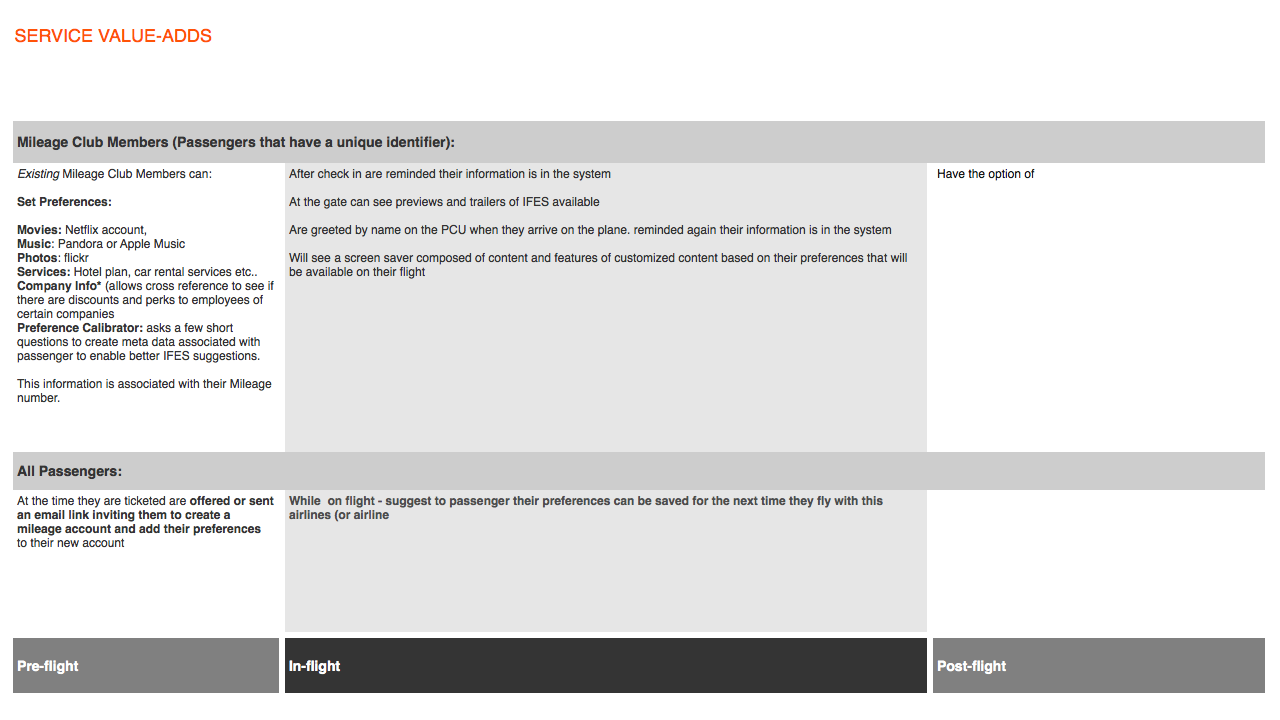
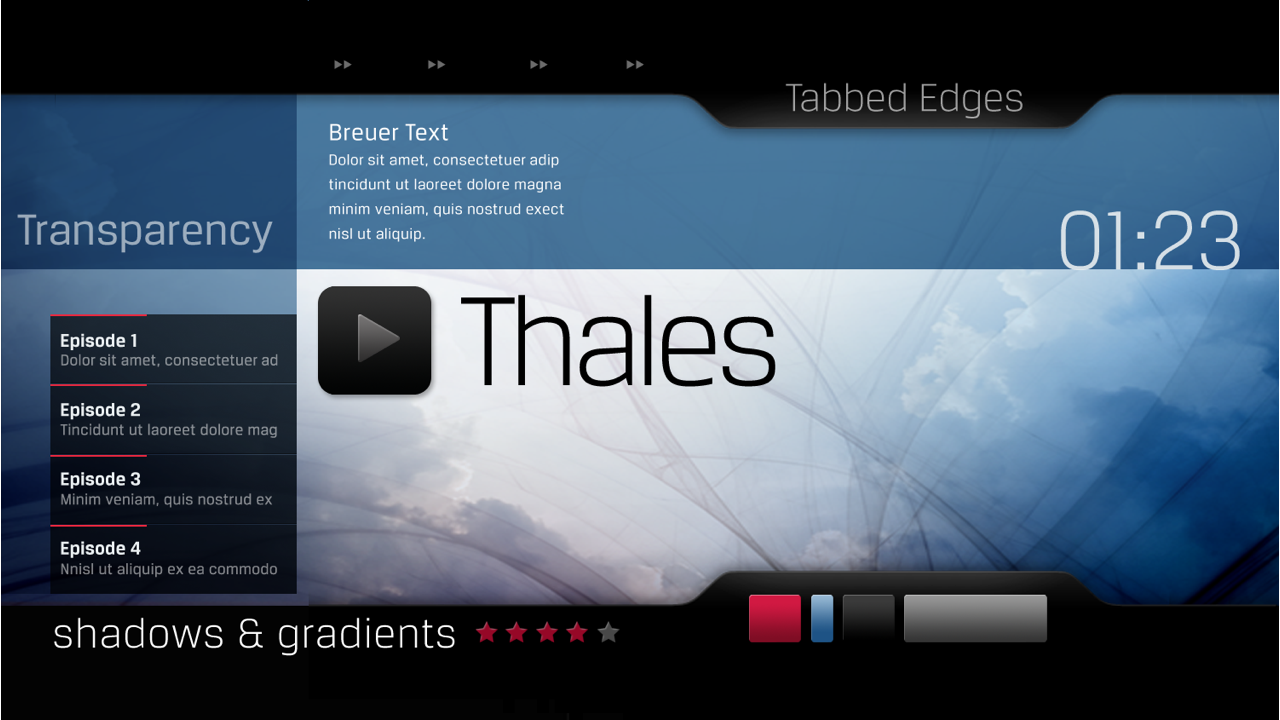
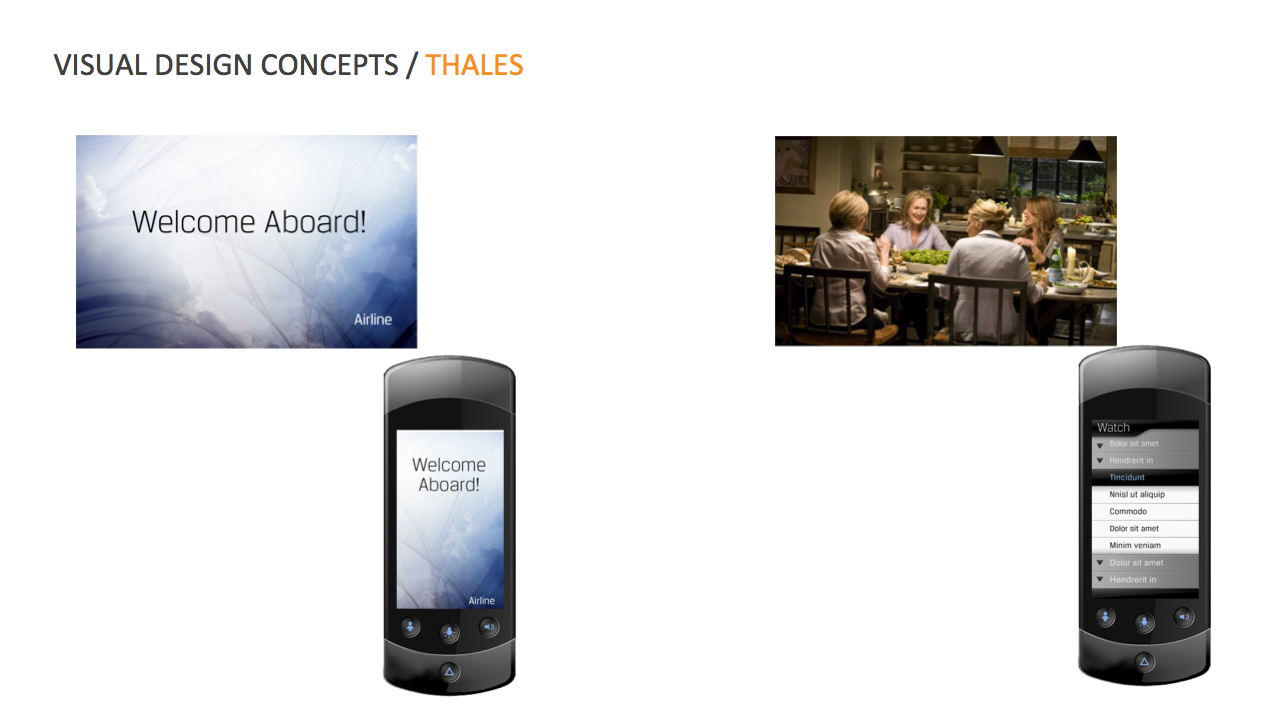
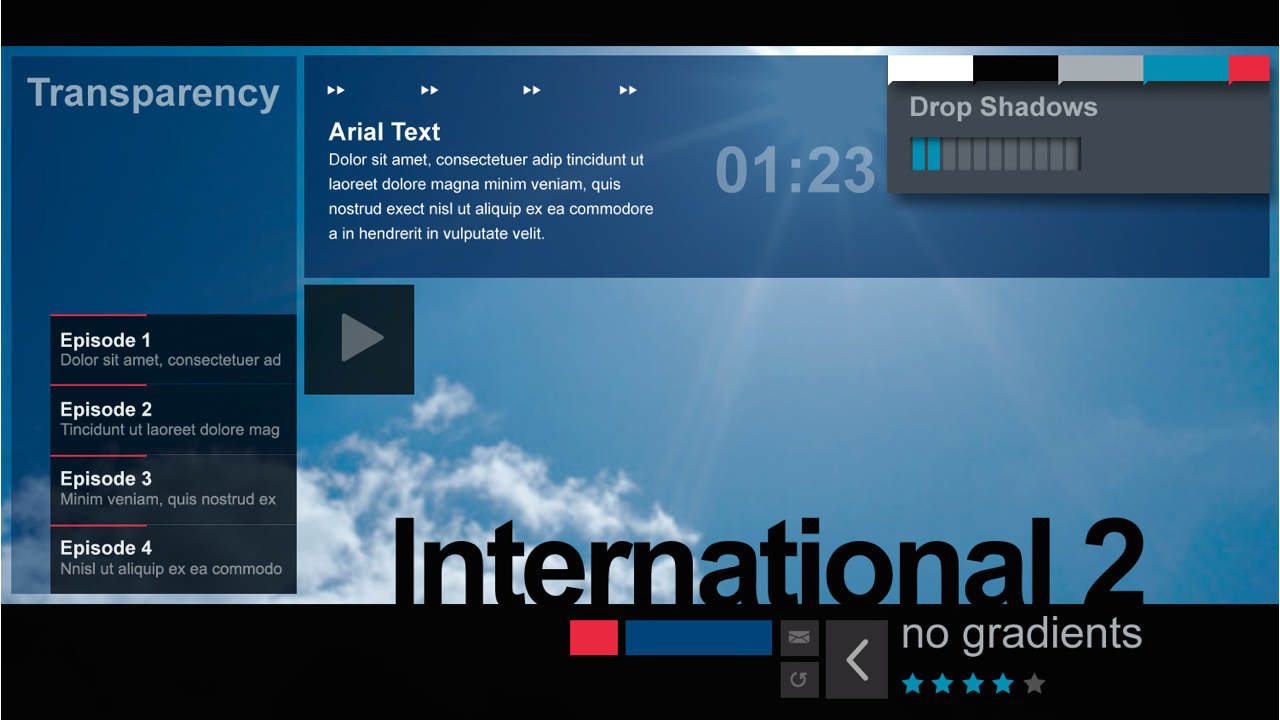
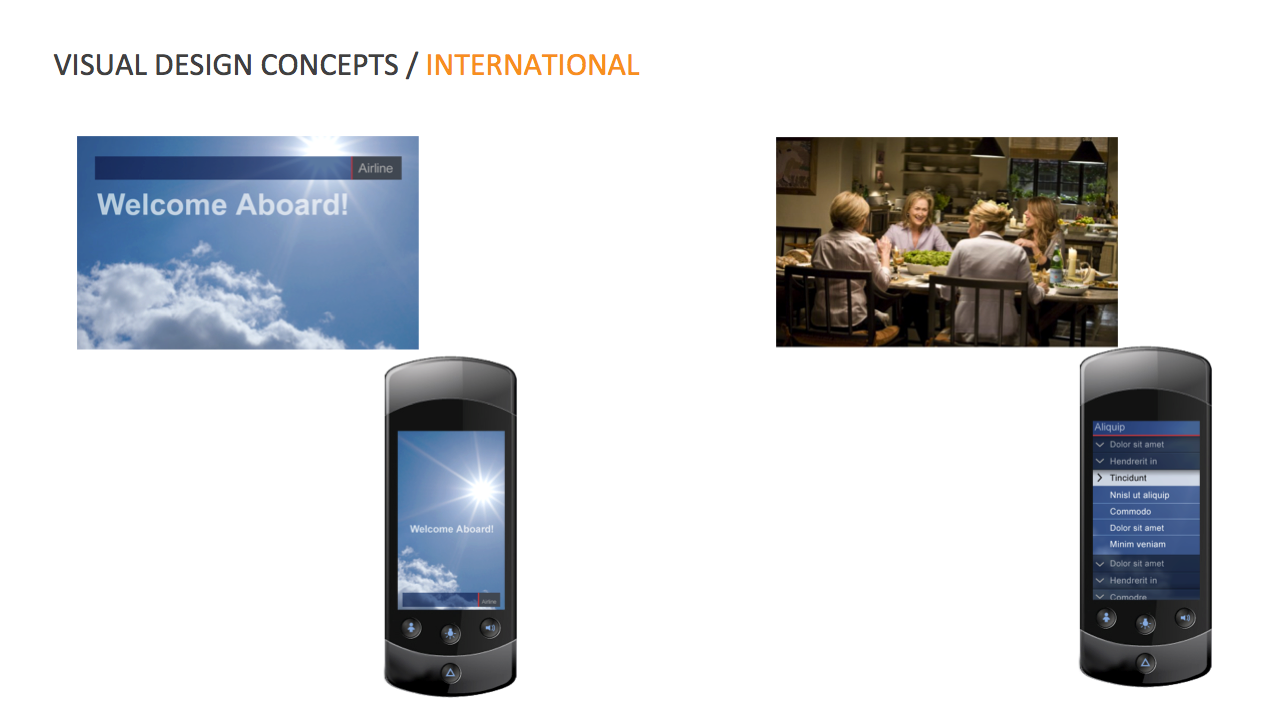
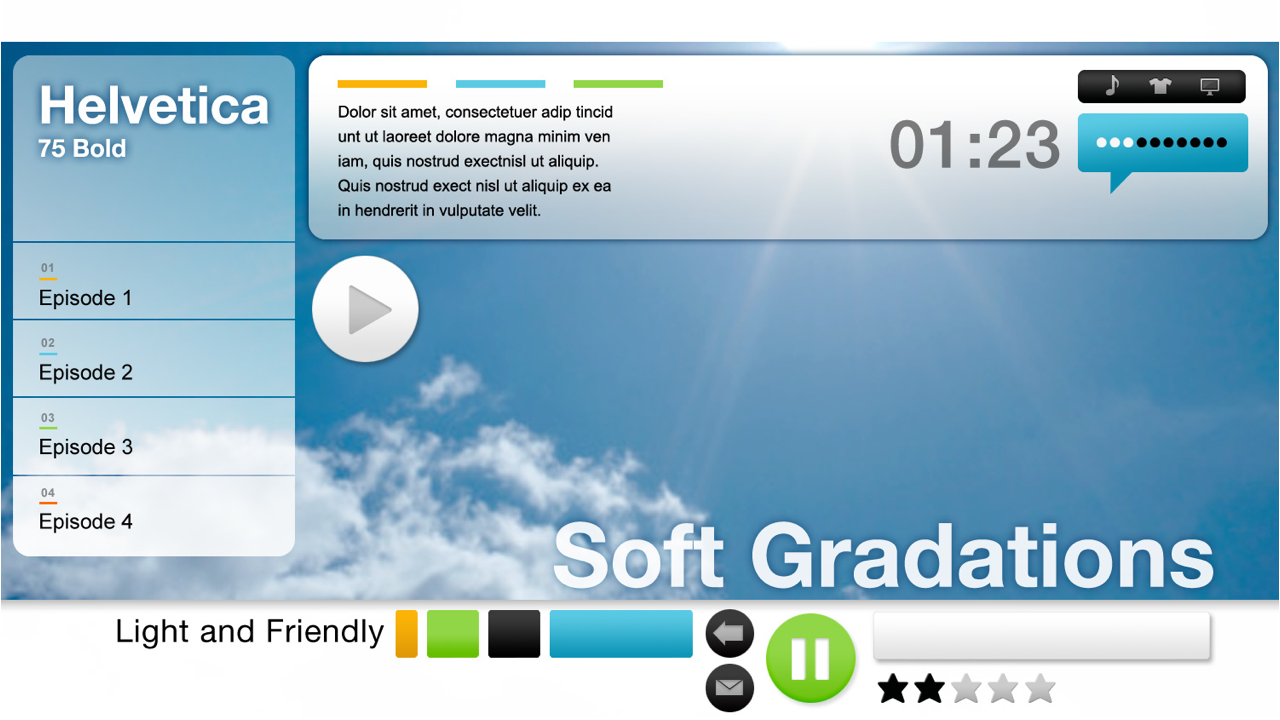
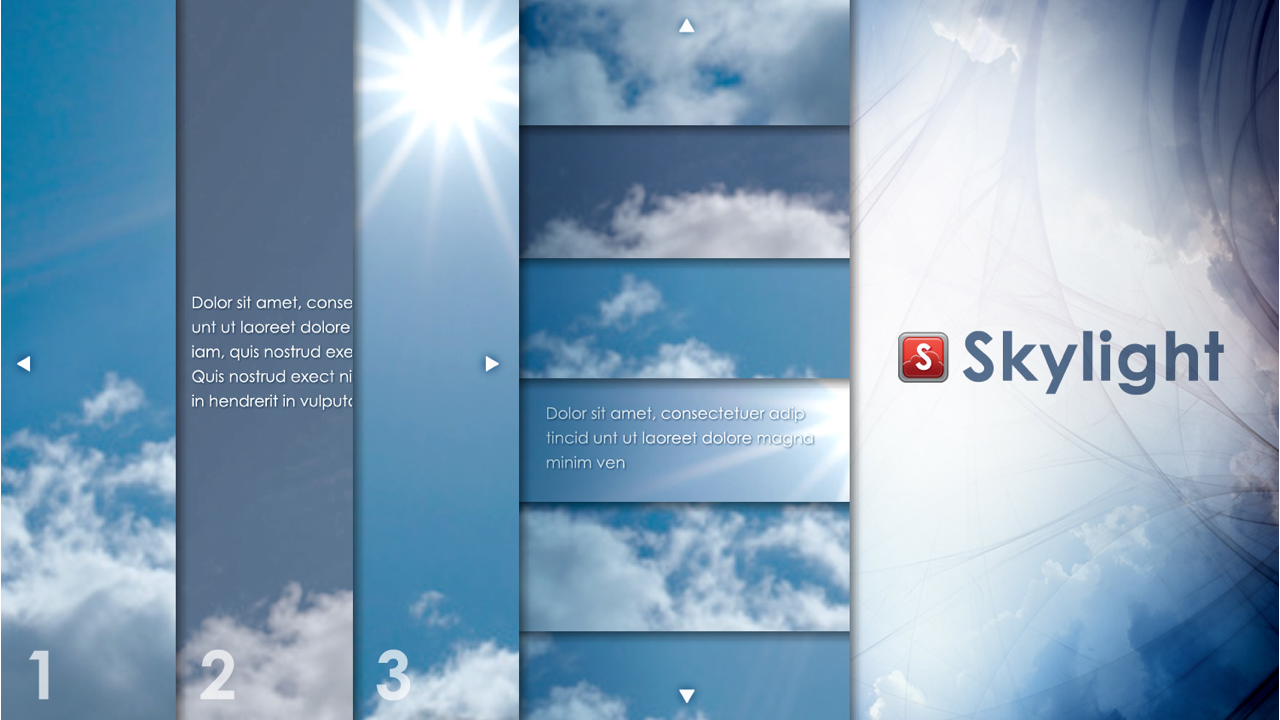
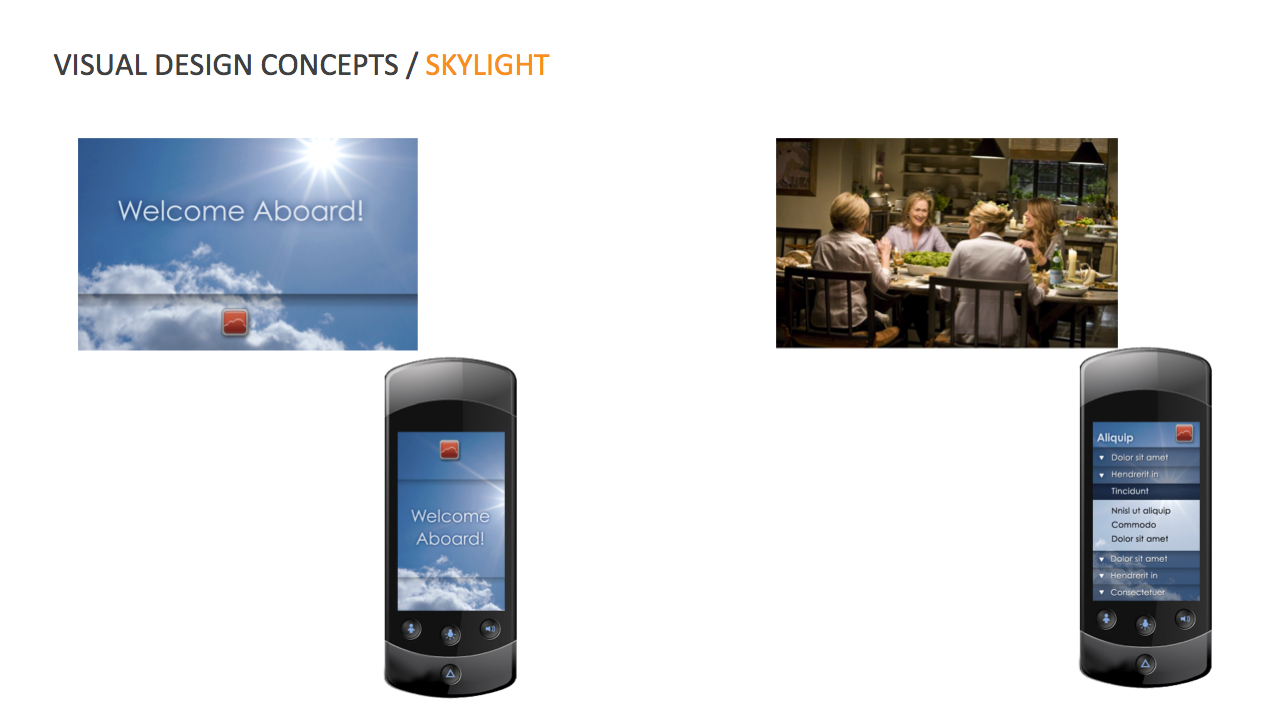
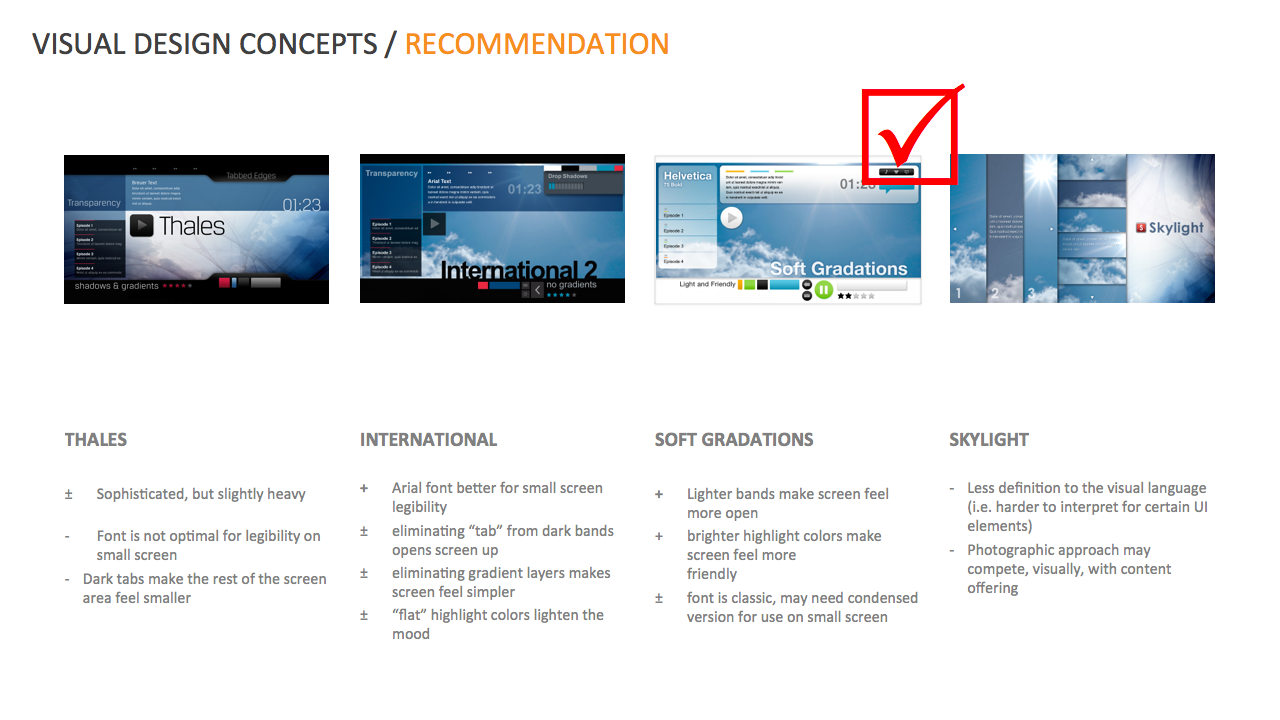
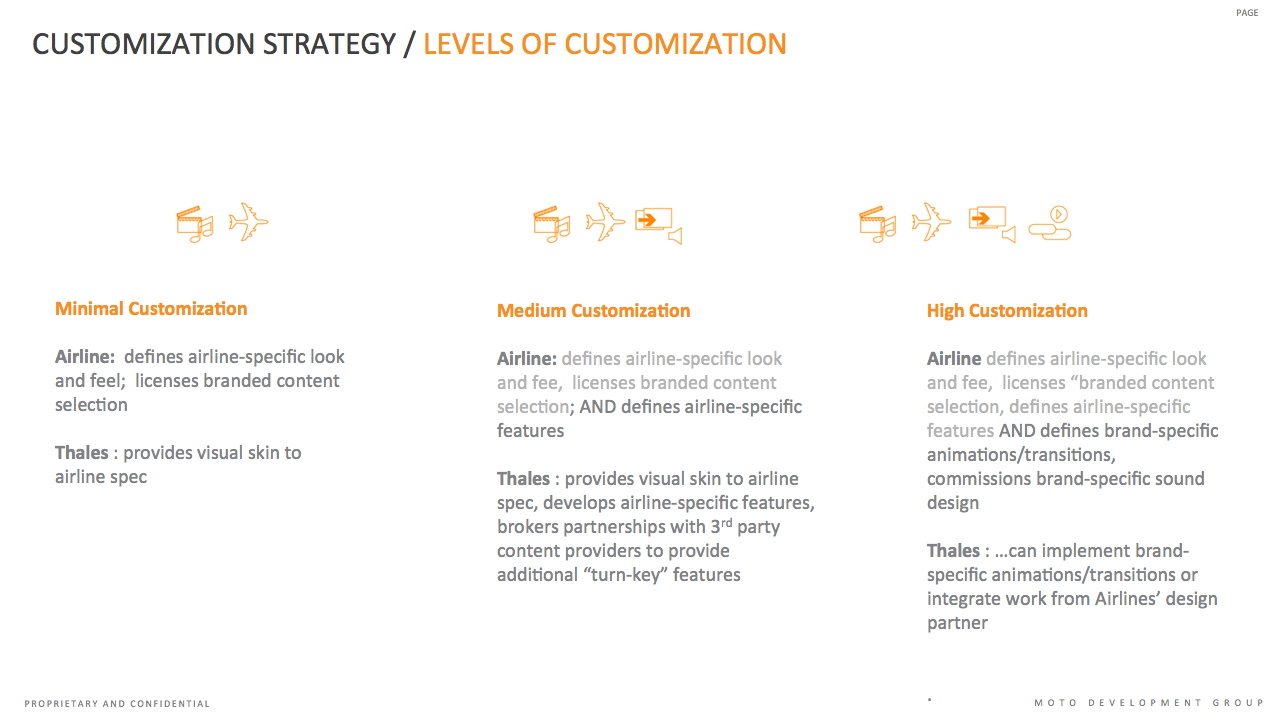
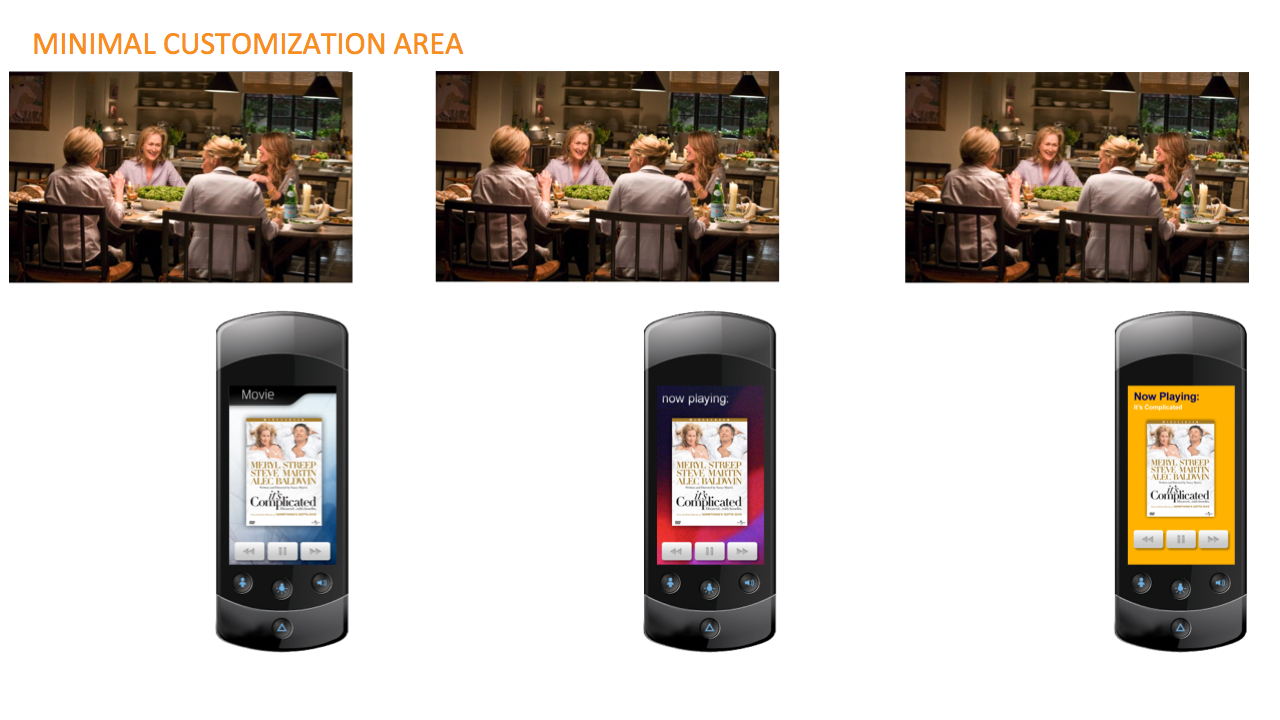
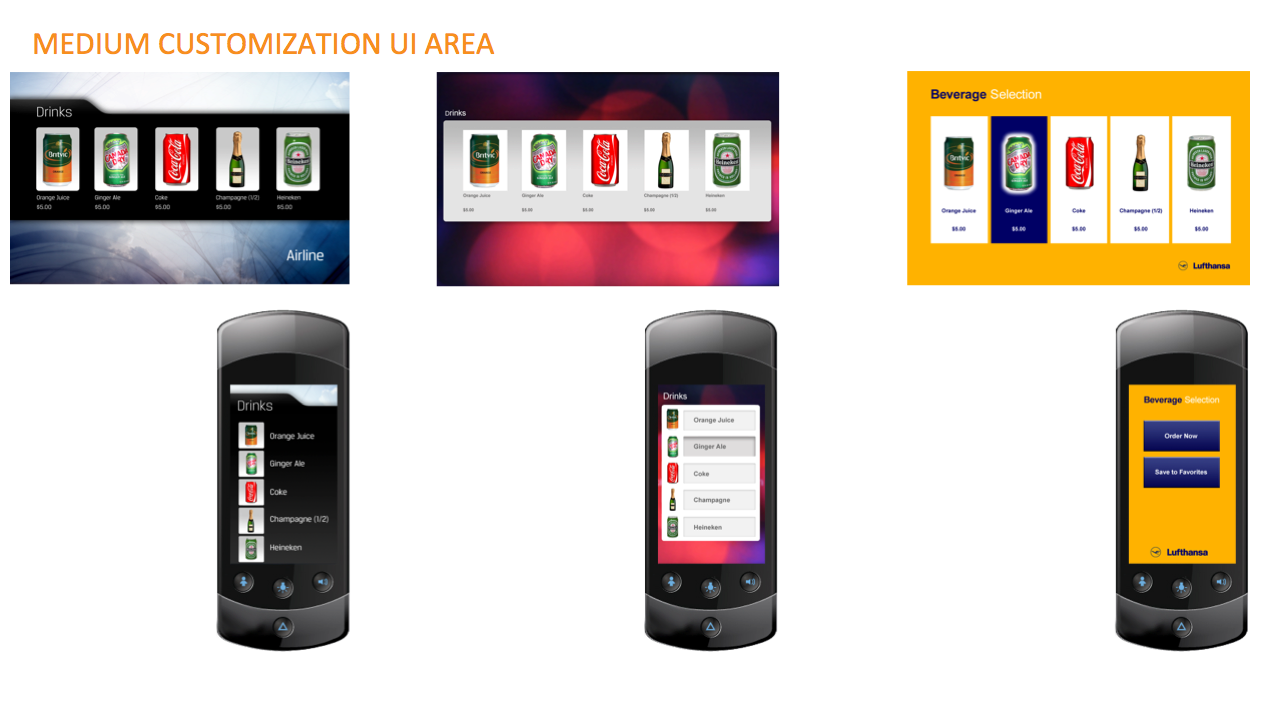
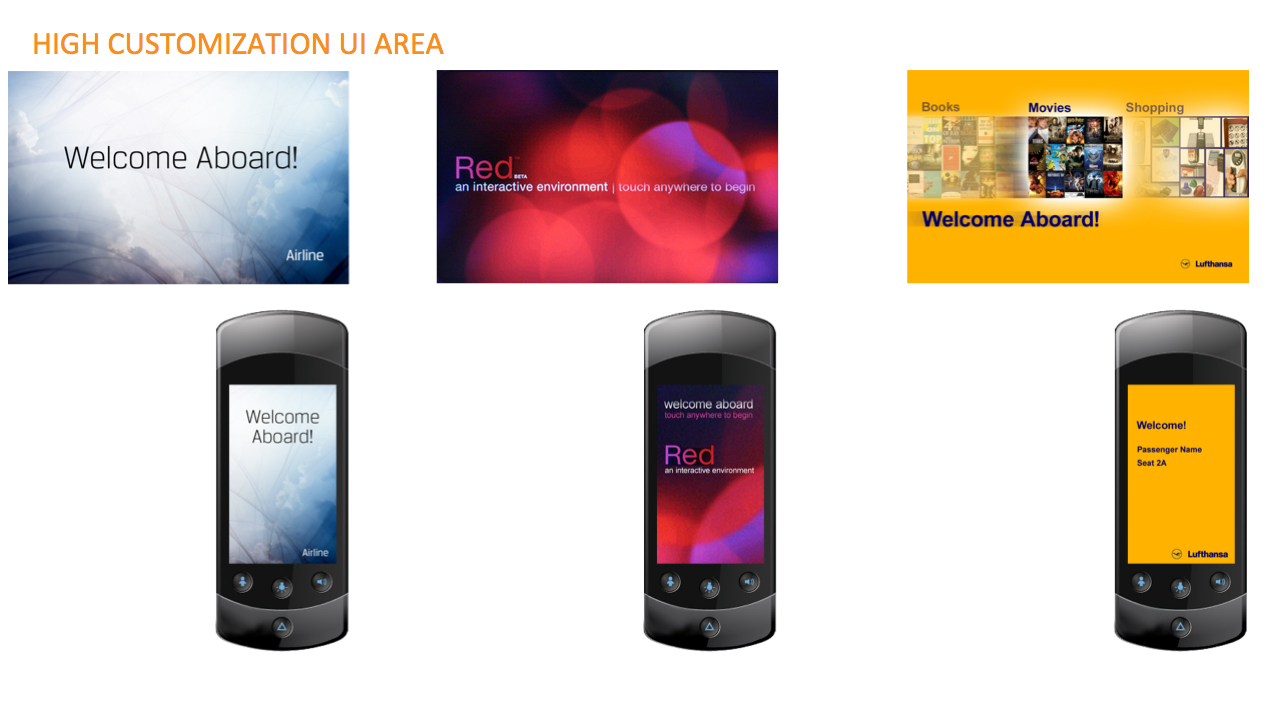
In-Flight Entertainment System
Designs for Thales In-Flight Entertainment platform
Visual and interaction design for the Thales In-Flight entertainment system base OS platform
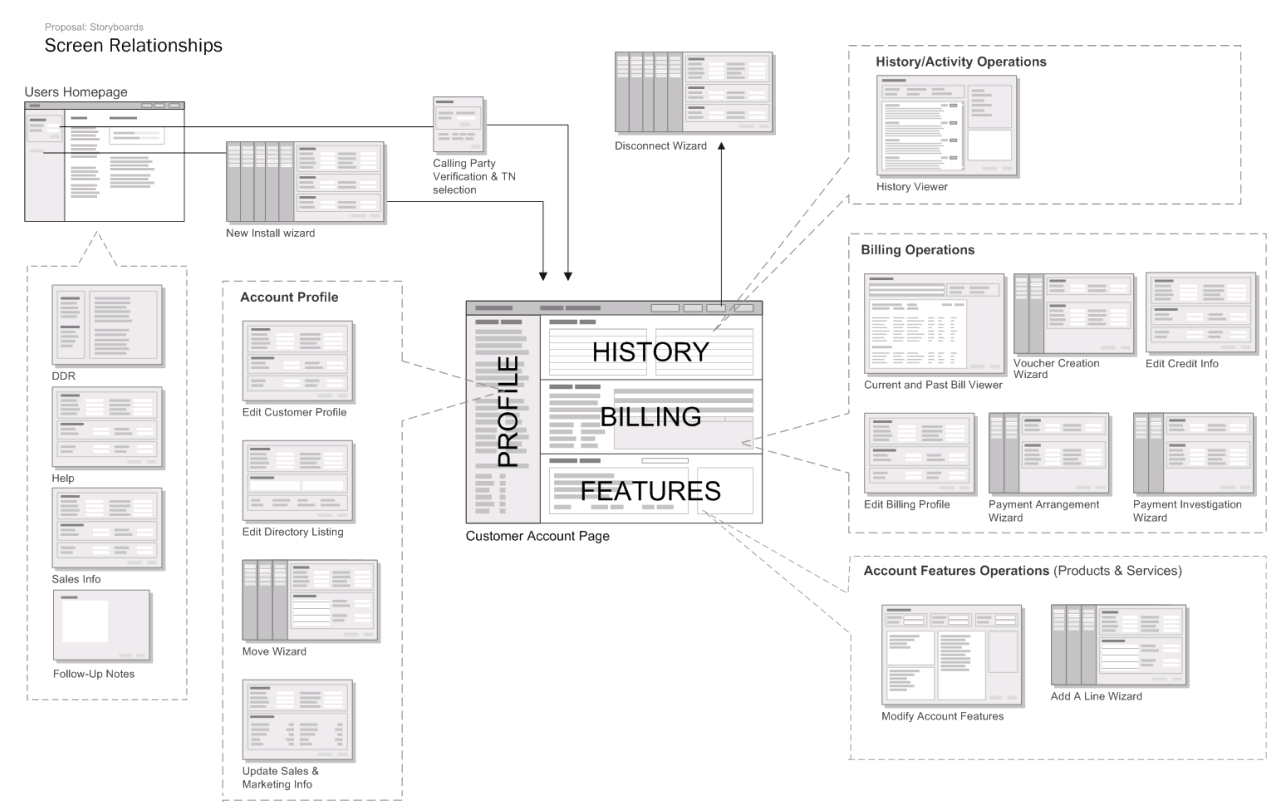
MS Customer Service Application
Information architecture for a customer service application
Simplifying information to deliver better customer service
A past project I worked on while at Microsoft Consulting Services. This application was designed for customer service representatives servicing customers who had questions, were seeking technical support, or handling billing.
Team:
Christina Tzouras, Art Director
Aynne Valencia, Senior Product Designer
Jeff Smith, Project Manager
Celine Smith, Design Researcher
Workflow documentation
Workflow diagram from the specifications documentation I created
Microsoft Customer Service Application
Customer support tool screen. This web service application was localized for 28 languages.
Microsoft Customer Service Application
One of the dozens of critical path user flows for a customer service application I designed whilst at Microsoft
Related Projects
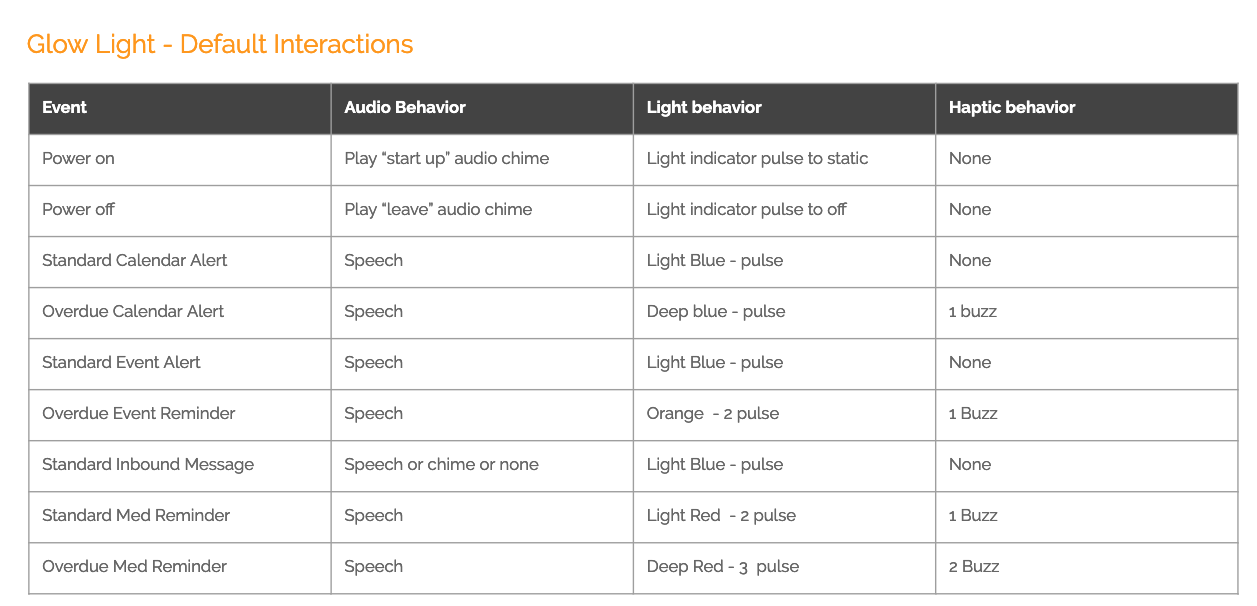
Glow
Glow - Ambient home device for reminders and notifications.
glow hub
About Glow
Glow is a home assistant. Unlike Alexa or Google Home, the Glow system uses machine learning to prioritize inbound communications and infer their importance to the user. Glow features an interactive and portable light fixture that uses ambient sound and light to push and convey important information to the user while they are in the home and uses opportunistic, location-based services to push these same notifications to whatever device the user has available at any given time.
A simple way to record data or action items received in daily interactions - both conversations and digital communications
A mechanism that will deliver frequent alerts/reminders
A way to relieve anxiety by helping people remain in control of their agency
Design Principles
Low Maintenance
A user should not have to import the data that comes into the system - the data should seamlessly be imported from email, calendar invitations and text messages
Friendly
It should perform in a way that is innocuous and not obtrusive
Smart
The system should learn preferences and infer information without explicit input based on situational awareness (Location, context)
TEAM:
Aynne Valencia
Karina Bingham
Scott Drapeau
Hulin Wang
Glow Band form
Package
Machines can’t save us from ourselves
Content filters have a long way to go to catch up with sharing.
“the AI capabilities touted by these companies are actually not as powerful or effective as they'd like us to believe, and the New Zealand incident is just the latest proof of that.”
- SFIST
Filtering content is a surprisingly manual process. Instagram/Facebook sub contracts out companies that employ low paid workers who view, judge and remove flagged content on social media.
Pinterest is doing some interesting things in response to restrictions on surfacing and resharing content that has inaccurate content.
Should Facebook do the same?
This brings up some worthy conversations about what is or could be considered harmful content. What responsibility does a social media platform have when it’s users post divisive content?
The Christchurch Shooting is latest horror is yet another example of tech capabilities forcing us to examine its limitations and human limitations as well.
Inspired by:
and
https://www.nytimes.com/2019/03/15/technology/facebook-youtube-christchurch-shooting.html
Time traveling qubits
Quantum computing can reverse time by sending qubits from a more complicated state to a simpler one.
This is a significant finding because it breaks the law that time is linear and one directional.
But these findings are only in a digital state not in real life because of atomic particles are far too complex. So don't pack your bags for time travel just yet ;-)